Last Updated on 2022年7月10日
前回のTwentySixteenに続いて、TwentySevevteenについてです。こちらも別サイトからページを引っ越す形で投稿しています。
ブログを新設するにあたり、WordPressの標準テーマであるこのTwentySeventeenを使ってみることにしました。ネットで見ると、SEOに特化した優秀なテーマは数多くあるようですが、自分的にはガッツいてる感がして、まだ手を出す気になれていません。
そんなわけで導入してみたTwentySeventeenですが、とりあえずはしばらくの間様子を見ようと思っています
導入したプラグイン
導入時に入れたいと思ったのは次のプラグイン。
- All in one SEOpac←辞めました
- Google XML Sitemaps
- Table of Contents Plus
これ以外は、あとから必要な時に追加すれば良いかなと思っています。
Twenty Seventeenのデザインについての是非
メインサイトと同じネタで運営しているほうのブログでは、TwentySixteenを使用していましたが、一般的な2カラムとして使用できるようするのが大変でした。
今回のTwenty Seventeenは一見ブログとしては使いづらいようにも感じますが、トップ画像を削除するなどすれば普通の2カラムデザインと同じように使えます。
トップページの大きな画像を削除する
トップページに表示される画像を削除すれば、普通のブログと同じ感じに使えます。

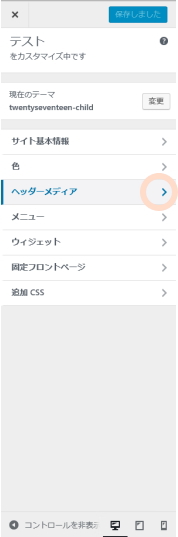
設定方法はWordPressのダッシュボードから、外観→カスタマイズ→ヘッダーメディアを選択します。

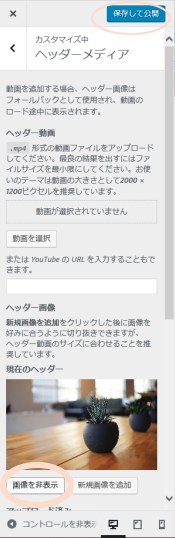
ヘッダーメディアの中のヘッダー画像の項目で「画像を非表示」ボタンを押し→上の「保存をして公開」のボタンを押して終了です。
子テーマのスタイルシート
デザインをカスタムするために子テーマに追記している部分です。
.post-thumbnail {
display:none;
}
.wrap {
margin-left: auto;
margin-right: auto;
max-width: 1000px;
padding-left: 0.5em;
padding-right: 0.5em;
} ここでは気になって変更した点のみ抜粋しコードを記載しています。具体的な変更点は次の3つになります。
アイキャッチの表示をなくす
カメラは好きでも自分には写真のセンスがないのは分かっています。なのでアイキャッチを設定したときにトップに大きな画像が出るのは本望ではありません。
したがって「.post-thumbnail 」の設定で非表示にします。
デスクトップでの最大表示幅を広く
パソコンで閲覧したときにサイドバーを含めた横幅が少し狭く今どきではないように感じるので「.wrap」の設定で幅を広く(現在1000px)します。
左右のマージンを少なくする
スマホ表示のときに左右の余白が多すぎてアンバランスなので、こちらも「.wrap」で左右のpaddingを0.5emまで小さくしました。
以上の変更だけで、よくあるレスポンシブデザインと同じような見やすいレイアウトになります。あとはお好みでh1、h2などの見出しデザインを加えれば良いでしょう。
Twenty Seventeenを使ってみて
最初に感じた印象とは違い、トップページに施されたビジュアルな細工を利用しなければシンプルで使いやすいテーマになります。
TwentySixteenの無意味な「なんちゃって3カラム」に比べたら、むしろこちらのデザインのほうがブログらしく使えることでしょう。

