2023年11月9日
Twenty Twenty-Threeでのブログカード設置はレスポンシブ対応していないため使うのを躊躇していました。
ところが、スタイルシートに数行追加するだけで簡単にレスポンシブ化が可能なようなので当サイトでも対応させてみることにしました。
WP標準ブログカードのレスポンシブ化
以前のテーマでどうだったか覚えていませんが、当サイトを立ち上げたときのTwenty Twenty-TwoでもURLを入力したときに表示されるWordPress標準ブログカードはレスポンシブ対応できておらずスマホでは右横にカードがはみ出していました。
最近になってあらためて調べてみると、次のサイトでスタイルシートへ数行追加するだけの簡単な方法が書いてあったため試してみました。
WordPress ブログカードをレスポンシブ対応にする方法|Takahiro Matsuoka
結果はTwenty Twenty-Threeでもレスポンシブ対応できスマホの画面幅へもスッキリ収まるようになりました。
子テーマへのCSS追加は次の通り
.wp-embedded-content {
max-width: 100%;
}ちょっと拍子抜けしてしまうほど簡単ですが、この.wp-embedded-content という記述は、もともとテーマのstyle.cssにはないもので、そこが解決の難易度を上げてしてしまう原因かと思われます。
せっかくレスポンシブ化の目途がたったところで、Twenty Twenty-Threeでも使えるよう全体をカスタマイズして整えることにします。
デザインも整えてテーマに本格対応
WordPressの標準ブログカードはアイキャッチのサイズやアスペクト比によってはカードそのものが縦長で大きなものになりがちで、当初、機能として盛り込まれた時から評判は良くありませんでした。
そんな無骨な感じが漂うブログカードを有料テーマ風にカスタマイズしていきます。
スタイルを調整したブログカード
カスタマイズのため子テーマへ追加するのは、embed-content.phpとwp-embed-template.cssの二つのファイル。
また、子テーマ作成時に設置してあるfunctions.phpも編集し追加の記述を行います。
embed-content.phpの設置
embed-content.phpの子テーマへの設置はアイキャッチ画像のサイズ変更のために行います。
まず、サーバーにあるWordPressの/wp-includes/theme-compatディレクトリにある既存のembed-content.phpファイルをダウンロードしテキストエディタで編集します。
全体の中間付近の行にあるclass=”wp-embed-featured-image rectangular”をclass=”wp-embed-featured-image square”に書き換えます。
ファイルを上書き保存して閉じた後、子テーマのディレクトリにアップします。
wp-embed-template.cssの作成
標準ブログカードのスタイルシートは子テーマのstyle.cssへ追記しても反映されないので新規にwp-embed-template.cssファイルを作成します。
wp-embed-template.cssファイルの中身は次の通りに記述
.wp-embed a:hover {
color: #ababab;
text-decoration: underline;
}
.wp-embed {
padding: 12px;
background: #f5f5f5;
max-width: 550px;
}
.wp-embed-featured-image img {
object-fit: cover;
width: 120px;
height:80px;
}
p.wp-embed-heading {
font-size: 16px;
margin: 0 0 10px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.wp-embed-site-icon {
width: 18px;
height: 18px;
}
.wp-embed-site-title a {
padding-left: 20px;
font-size: 12px;
}
.wp-embed-excerpt {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.wp-embed-footer {
margin-top: 5px;
編集が完了したら上書き保存してから同じく子テーマへアップロードします。
functions.phpの編集
追加したwp-embed-template.cssファイルをWordPressへ読み込ませるため、子テーマのfunctions.phpを編集し次の通り追記します。
function custom_embed_style() {
wp_enqueue_style('wp-embed-template-org', get_stylesheet_directory_uri() . '/wp-embed-template.css');
}
add_filter('embed_head', 'custom_embed_style');編集が済んだら同じくアップロードします。

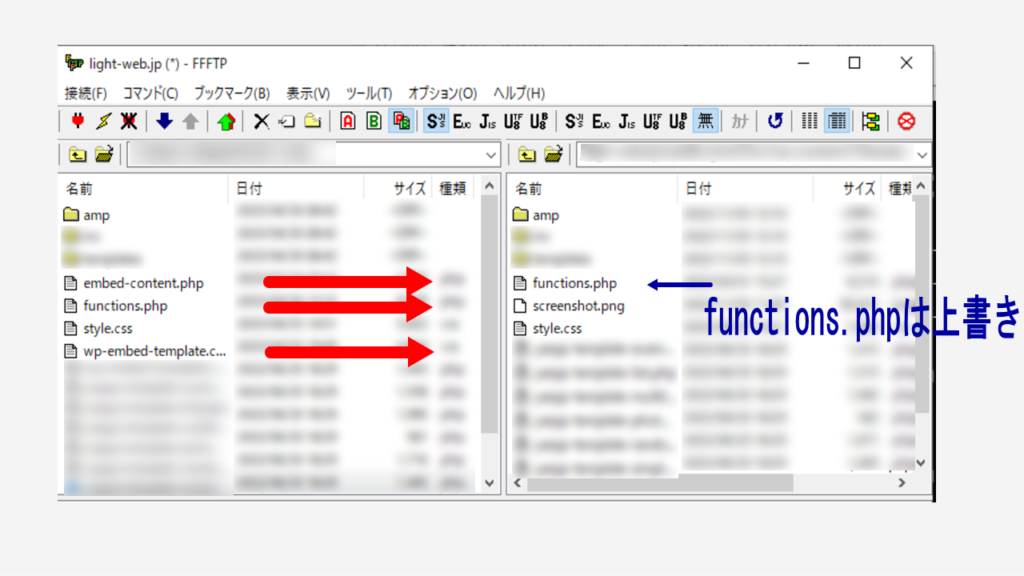
ここまでの作業で、編集または新規に作成してアップロード(上書き)するファイルは上の3つです。
次期テーマへの対応も課題
当サイトのコンセプトは現行で最新のデフォルトテーマを使うということでした。
よって、今年の後半ごろには登場するであろう次期テーマに切り替えた際にも安定してブログカードを表示してもらえないと、あとで全てテキストリンクに置き換えるのが大変です。
Twenty Twenty-TwoとTwenty Twenty-Threeはブロックテーマを強く押し出したテーマでしたので、この路線に大きな変更が無ければしばらく安心して使えるものと考えますが、システムのアップデートに依存が大きい部分なので今後の動向に注視したいと思います。
