2024年2月23日
WordPressのデフォルトテーマTwenty Twenty-Fourでは、ポピュラーなシングルカラムのほかにサイドバーを使った2カラムでの運用が可能になりました。
当ページでは個別投稿ページにサイドバーを設置する方法について解説いたします。
※ここで説明するサイドバーの適用方法は、個別のページごとにサイドバー置くやり方で全ての投稿ページに一括してサイドバーを適用させるものではありません。
先にサイドバーのデザインを調整
投稿ページにサイドバーを入れる方法は、各ページの編集画面で標準テンプレートから「Single with Sidebar」というテンプレートへ変更することで実現が可能。
サイドバー有り無しの切り替えの説明はページ下に置いています。
それより先に、サイドバーを使用するに当たって標準で準備されているテンプレートのデザインをサイトの運用に見合うよう変更することにします。
テンプレートの読み込み

サイドバーを装備したテンプレート「Single with Sidebar」を開くには、WordPressにログイン後に表示されるダッシュボードの左にあるメニューの「外観」→「エディター」へと進みます。

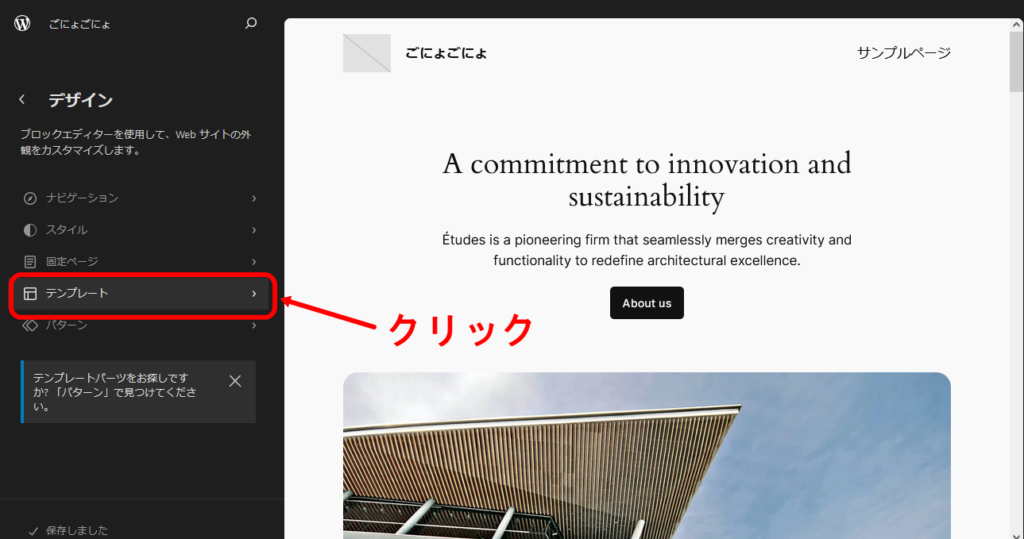
つづいて、デザインの画面に進んだらテンプレートをクリックします。

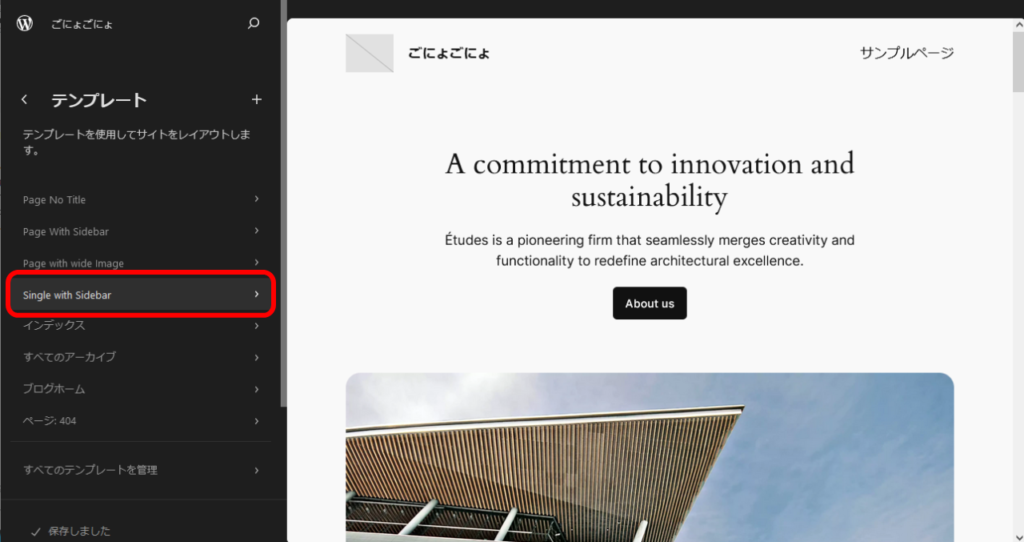
テンプレートの項目中の上から4番目に「Single with Sidebar」があるので選択して進みます。Page with Sidebarと間違えやすいので注意しましょう。
エディターでSingle with Sidebarを編集

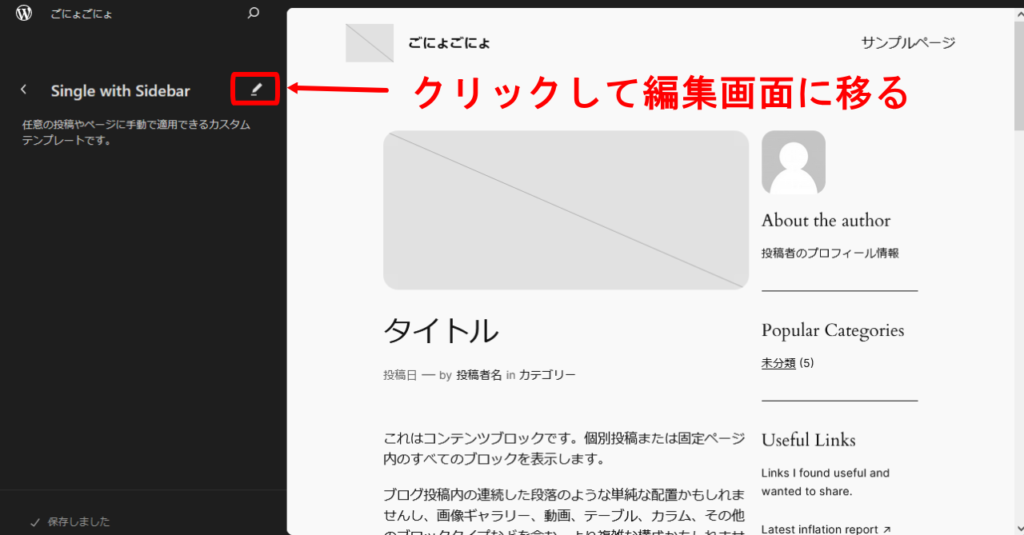
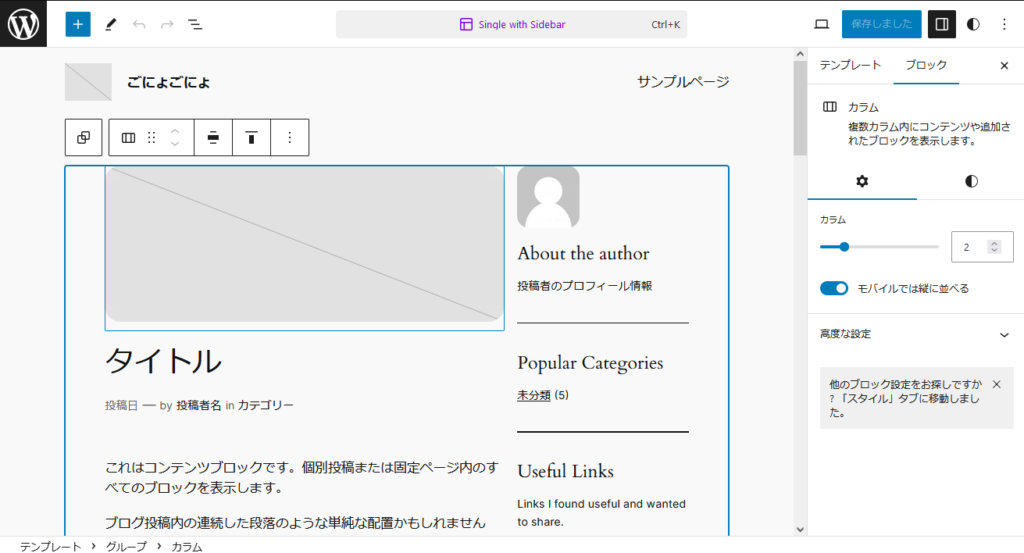
Single with Sidebarが表示されたらタイトル右にあるペンシルアイコンを押すことでテンプレートの編集が可能になります。

画像は右サイドバーが入ったテンプレート全体が編集可能になった状態。

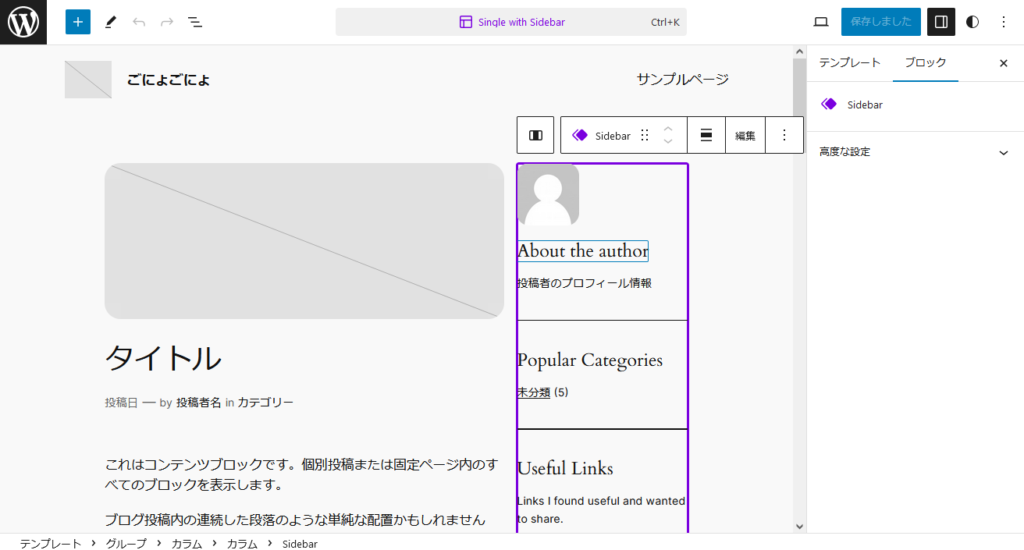
この状態で、サイドバーがある右側をマウスで選択します。
Twenty Twenty-Fourで用意されているサイドバーの構成は、上からAbout the author、Popular Categorys、Useful Links、Search the websiteの4つです。
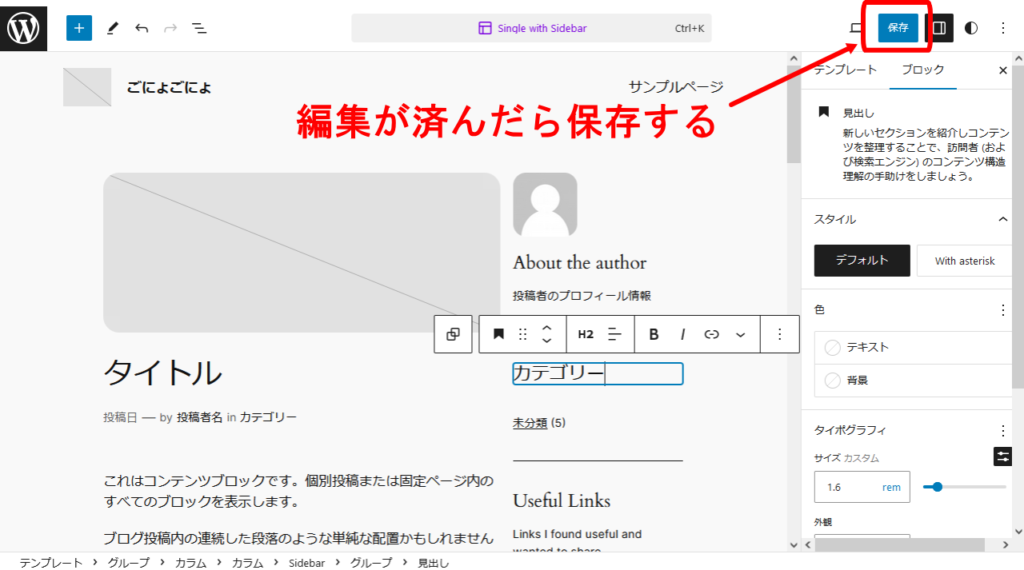
それぞれ、残したい項目は日本語に編集するなどし不要なものは削除します。
当サイトではUseful Linksを削除し最新の投稿を追加しました。
追加したい項目はブロックを追加及び編集することになりますが、「人気のあるページ」などTwenty Twenty-Fourに標準で用意されていない項目を設置したい場合は、HTMLのブロックを挿入後にプラグインによるショートコードを記述するなど工夫がいるでしょう。

サイドバーの項目の選定やデザインの編集が済んだら右上にある保存ボタンを押します。
編集内容が保存されたら左上の角にある丸で括られたWordPressのWのマークをクリックしてダッシュボードに戻ります。
ページごとにサイドバーを設置
Single with Sidebarの編集が終わったら、いよいよ投稿ページ内へサイドバーを設置します。
最初に現在主流のブロックエディターを使った場合については次の通りになります。

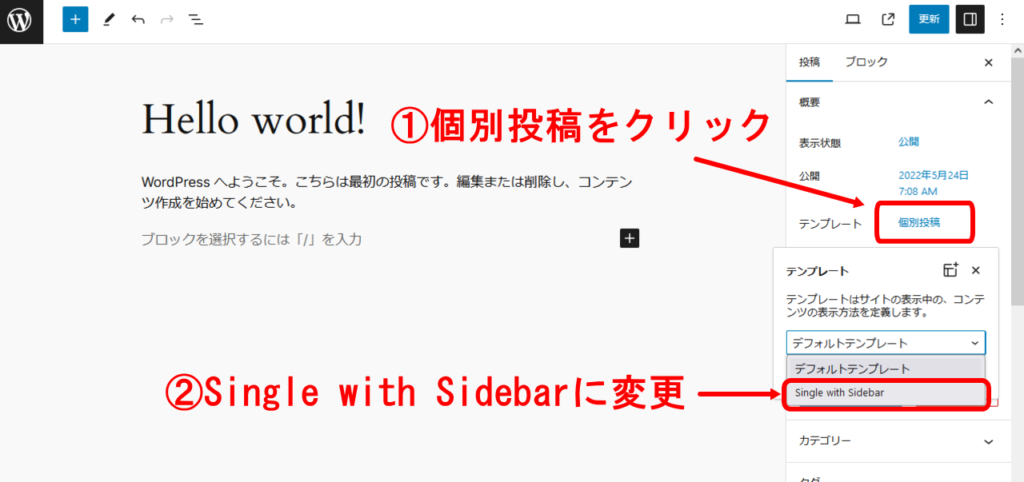
テンプレートの右横にある「個別投稿」をクリックするとテンプレートの選択メニューが表示されます。
デフォルトテンプレートと表示されている部分をプルダウンするとSingle with Sidebarがあるので変更します。
この状態でページを更新(公開)すれば右サイドバーが挿入されたページがブラウザに表示されます。

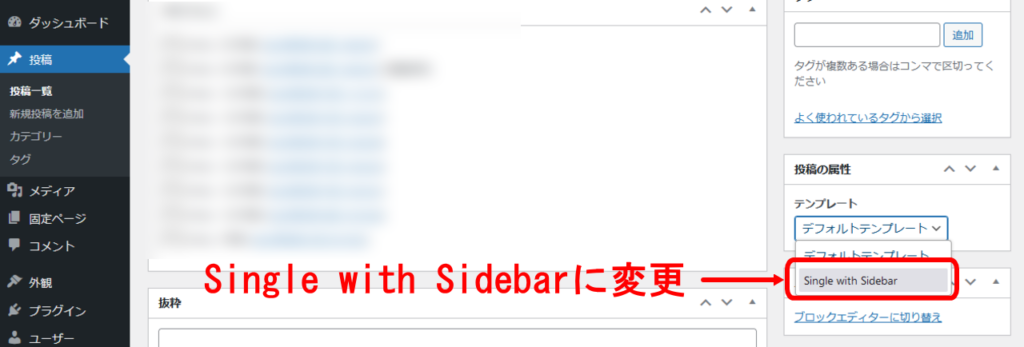
つづいてクラシックエディターの場合では、同じく右側のメニューバーの中にあるテンプレートにデフォルトテンプレートが指定されているので、ここをSingle with Sidebarに切り替えて、投稿ページを更新または公開します。
なお、作成したサイドバーはモバイルでは下部に回り込みして表示され、回り込みの有効・無効はテンプレートの編集で選択が可能になっています。