2024年5月12日
テスト環境として自宅にWebサーバーを構築したいと考えたとき、OSのインストールから始まりLAMPの導入など技術的なハードルがありますが、WordPressの導入についてもレンタルサーバーと同じようにはいきません。
WordPressのインストールだけでは使えい自宅サーバー(Debian)
新しいテーマへいち早く対応するため、Debian11をセットアップ済みの自宅サーバーで利用することにしました。
以前にもdebian10のLAMP環境下でWordPressをインストールした経験があって、実運用のためにレンタルサーバーへWordPressをインストールするケースと違って、自分で構築したLAMPサーバーへWordPressを入れてもそのままではテスト用途にも使えないことは既知の事実としてわかっていました。
まず、個別のページで編集時にパーマリンクを変更して公開すると、パーマリンクが変更されたページでは404エラーを出してしまうという点。
それから、もう一つはWordPressのシステムで新しいバージョンがリリースされてもバージョンアップできない。また、プラグインも追加やアップデートができないといった状態になってしまっている点です。
テスト環境なのでパーマリンクの変更はできなくても妥協はできます。(少し調べるとhtaccessファイル作成で対処できるといった情報がありますが、それだけではなさそう)
問題は後者のシステムのアップデートができないこと。
最新のシステムをテストしたいのにアップデートができないというのはいただけません。
WordPressのアップデートを可能にする
システムとプラグインのアップデートのために行ったのは次の3つ。
- wp-config.phpの編集
- wp-contentディレクトリ内にupgradeディレクトリを作成
- ApacheでWordPressを操作できるように設定
wp-config.phpの編集
WordPressをインストールしたディレクトリ直下にあるwp-config.phpファイルに次の1行を追加します。
define('FS_METHOD', 'direct');挿入場所は、WordPressのバージョンにより異なります。
/* カスタム値は、この行と「編集が必要なのはここまでです」の行の間に追加してください。 */
define('FS_METHOD', 'direct');
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */記事執筆時では、このようにカスタム用の記述を明確に指定している場所があるので、そこでも大丈夫です。
wp-contentディレクトリ内にupgradeディレクトリを作成
手動インストールでは、wp-contentディレクトリ(フォルダ)内にupgradeディレクトリがないので作成します。
# cd /var/www/html/wp-content/
# mkdir upgradeこの辺は、コマンドが苦手な方はGUIを使えば視覚的に作業できて楽です。
※#は適宜$sudoへと読み替えてください。
ApacheでWordPressを操作できるように設定
続いて、同じくWordPressのディレクトリ内のいある3つのディレクトリ(フォルダ)についてパーミッションを変更すればよいかと思いましたが一部777でないと動作しないため却下。
次のコマンドでApacheに権限を与えます。
# chown -R www-data:www-data /var/wwwこれでWordPress本体、プラグインともにアップデートが可能になりました。
実は、ここまでの試行錯誤で無駄にパーミッションを変更してしまっていたので推奨設定の705に設定し直します(777は冗談にも使えません)。
# cd /var/www/html/wpコンソール画面で、WordPressのディレクトリへ移動。
#chmod -R 705 wp-includes
#chmod -R 705 wp-admin
#chmod -R 705 wp-contentローカルでのテスト環境について
当初、テスト環境をレンタルサーバー上にサブドメインを使って作成しようかと検討しましたが、WordPressのベータ版はローカル環境推奨とのことです。
参考サイトやベータ版の特性を考慮しここではローカル環境に自宅サーバーを構築して使いました。
なお、WindowsPC内にLAMPを作れる方法がいくつかあるようですが、PCの普段使いに影響(重くなる)がありそうなので別端末が理想と判断しています。
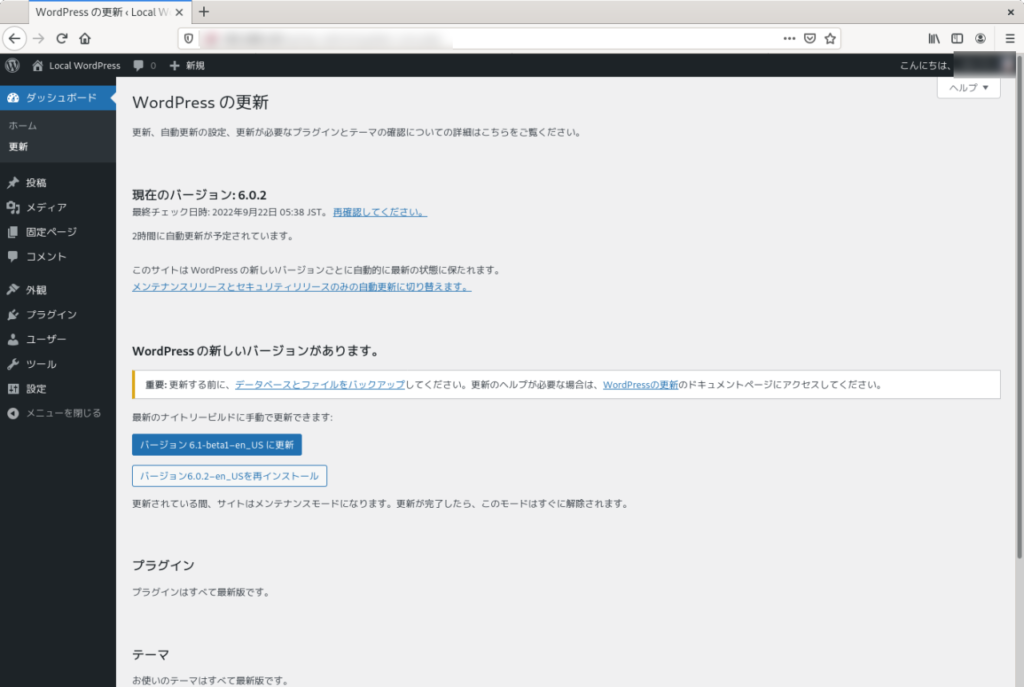
WordPress6.1ベータ版へ更新

その後、無事にWordPressのベータ版へ更新できました。

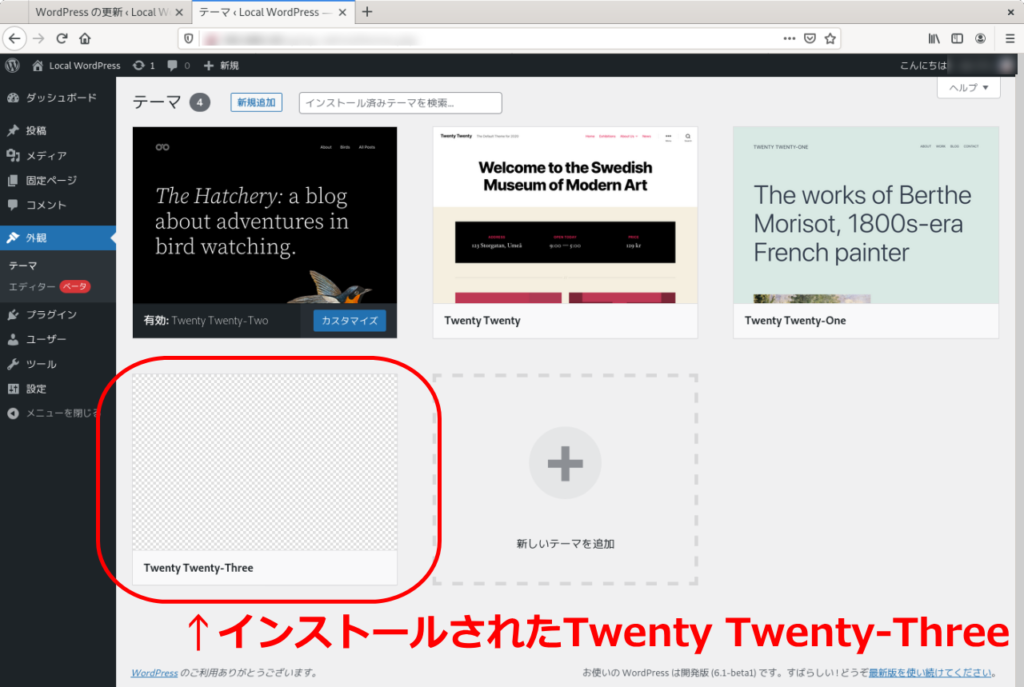
Twenty Twenty-Threeが有効にできる状態を確認できています。
あとは正式リリースと当サイトへでの有効化を待つだけです。