2023年11月9日
2022年中にリリースが予定されている次期テーマTwenty Twenty-Threeの導入準備に向けてTwenty Twenty-Twoの初期段階の設定を例に子テーマを使わずにどこまでカスタムが可能かおさらいしてみることにしました。
まずは、Twenty Twenty-Twoでは子テーマにより調整していたコンテンツ幅の設定について、ベータ版で提供されているテーマエディタから調整してみます。
コンテンツ幅を任意の幅に調整する
Twenty Twenty-Two(時期Twenty Twenty-Threeも?)は他の日本語サイトが採用しているWordPressテーマと比べて異色なほどの初期設定でのコンテンツ幅が狭く設定されています。
当サイトでは、このコンテンツ幅を子テーマにてカスタムしていましたが、ベータ版のテーマエディタ―を使えば子テーマを作成しない段階からコンテンツ幅が任意に変更可能になっています。
変更方法については次の通りです。

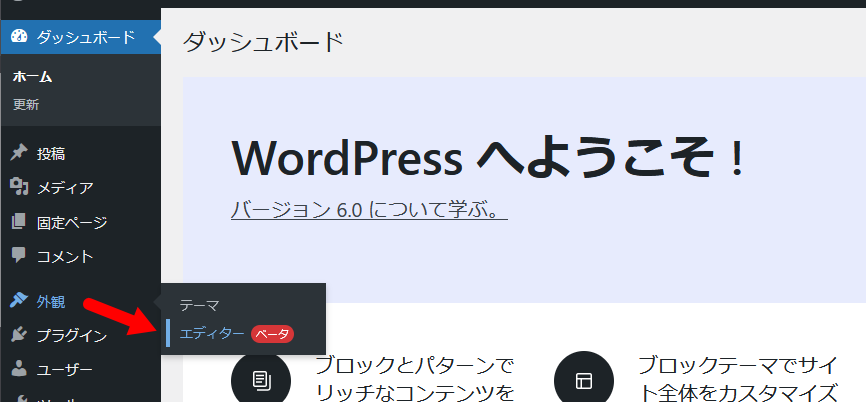
ダッシュボードの外観メニューからベータ版のエディターを選択。
記事投稿時点ではまだベータ版の文字が表示されているので、不具合に遭遇する危険も考えられるため心配な方は子テーマを使った編集をしたほうが無難です。

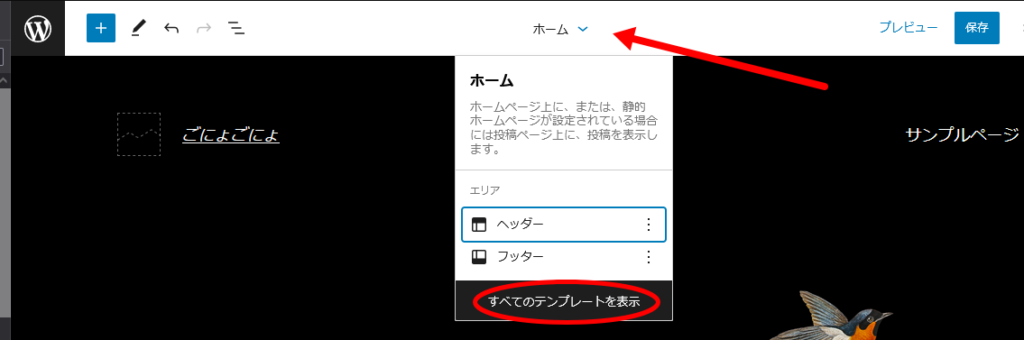
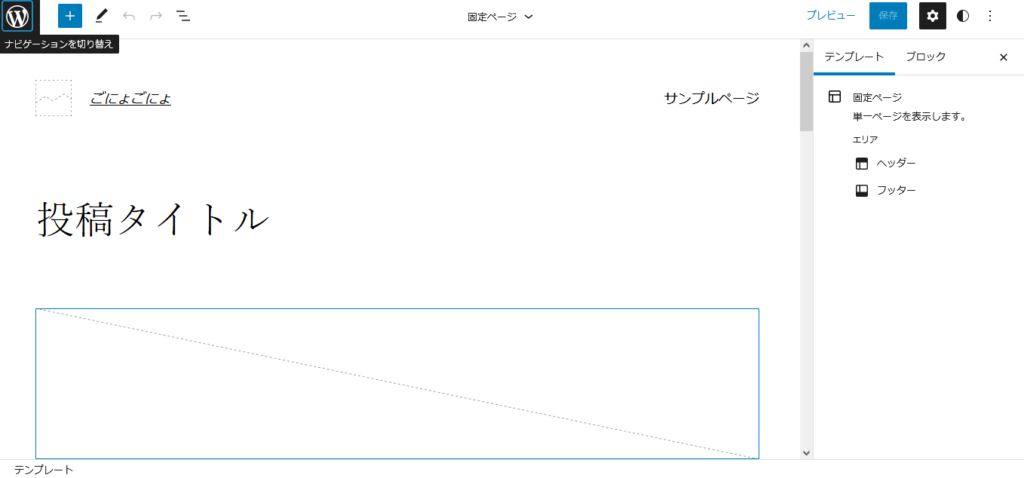
メニューが表示されたら、トップにある「ホーム」の項目をプルダウンしてテンプレート一覧へのと進みます。

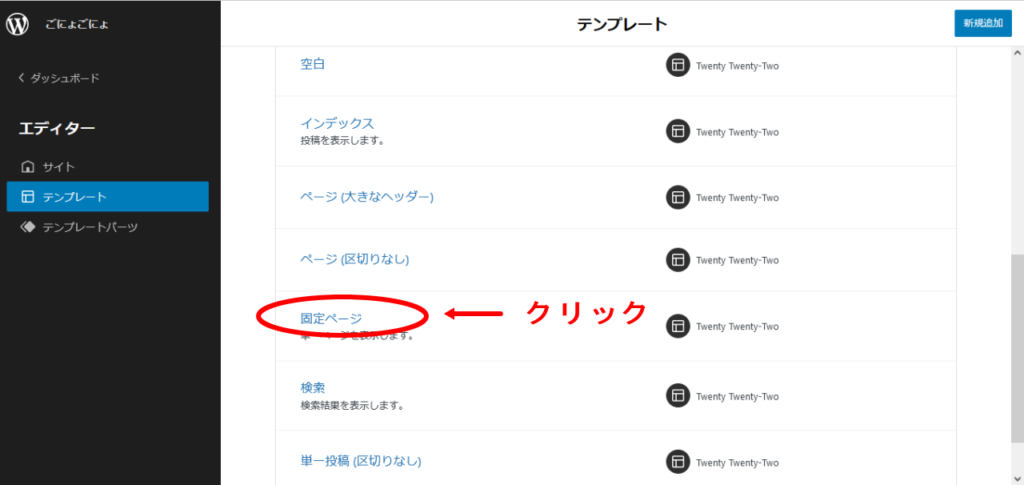
表示された一覧の中から固定ページを選択。

表示された固定ページの編集画面を下方向へスクロール。

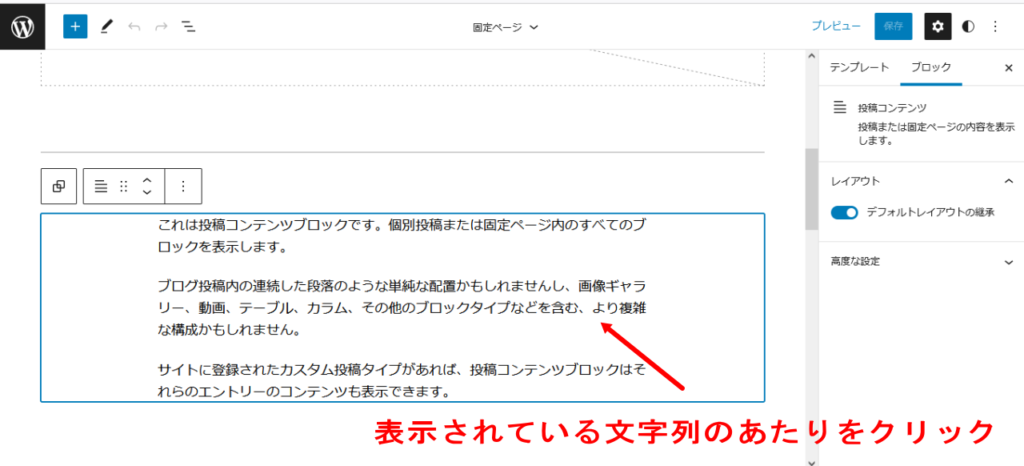
「これは投稿コンテンツブロック・・・・」の文字列部分をマウスポインタをあててクリック。

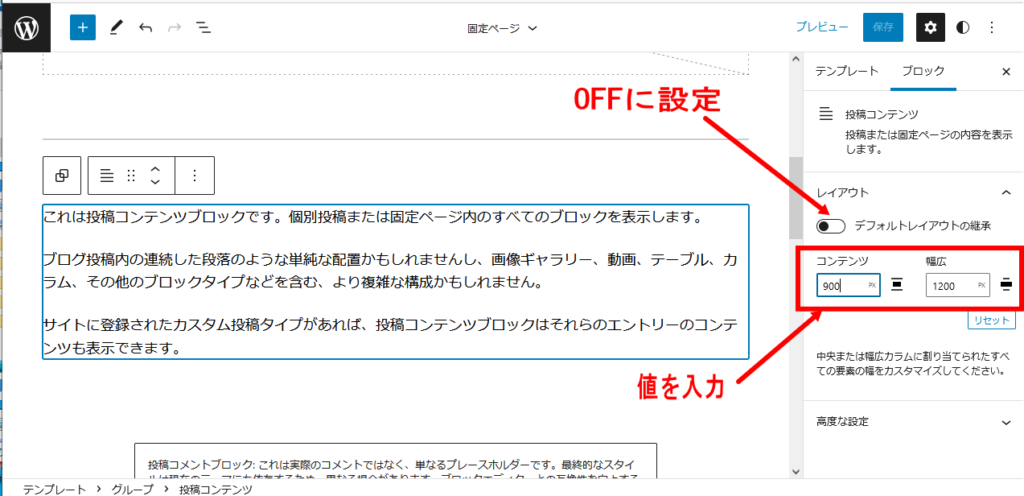
右サイドメニューから「ブロック」タブを選択して、レイアウトにあるスライドスイッチで「デフォルトレイアウトの継承」をOFFにします。

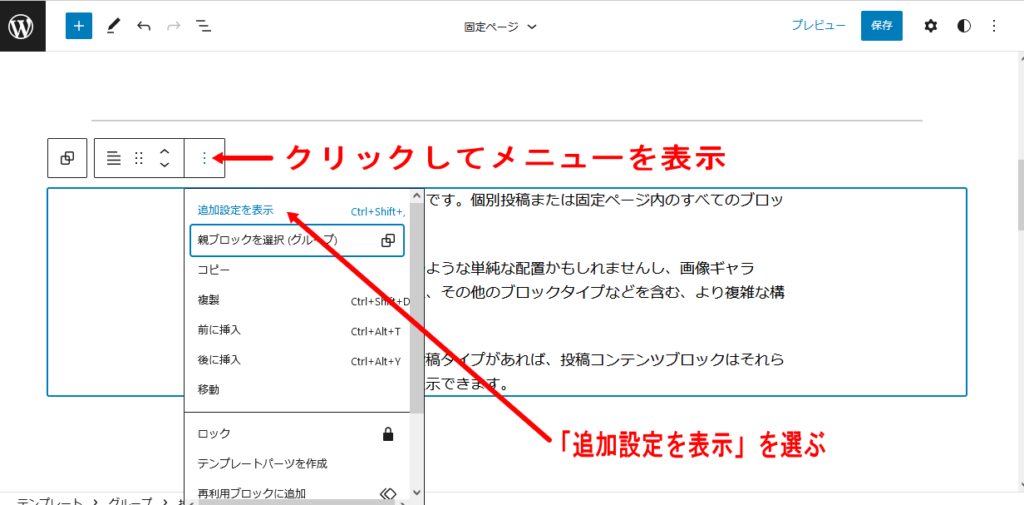
もし右側にサイドメニューがないときは、ブロックの上に表示されたメニューの右をクリックして「追加設定を表示」を指定すればサイドメニューが表示されるようになります。
「デフォルトレイアウトの継承」をOFFにするとコンテンツ幅の数値を自由に入力できるボックス枠が表示されるので、入力します。ここではコンテンツ幅に900、幅広に1200を入れてみました。
これでコンテンツの文字や画像が初期状態より広く表示されるようになります。
従来通り子テーマのスタイルシートを使う場合
従来の手法と同じくスタイルシートで幅を変更したい場合は次の記述で変更できそうですがエディターでエラーが出る可能性がありますので注意が必要です。
body {
--wp--style--global--content-size: 900px !important;
--wp--style--global--wide-size: 1200px !important;
}
投稿ページも同様に設定
上の操作で固定ページのコンテンツ幅を広げることができましたが、個別記事のレイアウトに使われている投稿ページについても全く同じ操作を実施します。

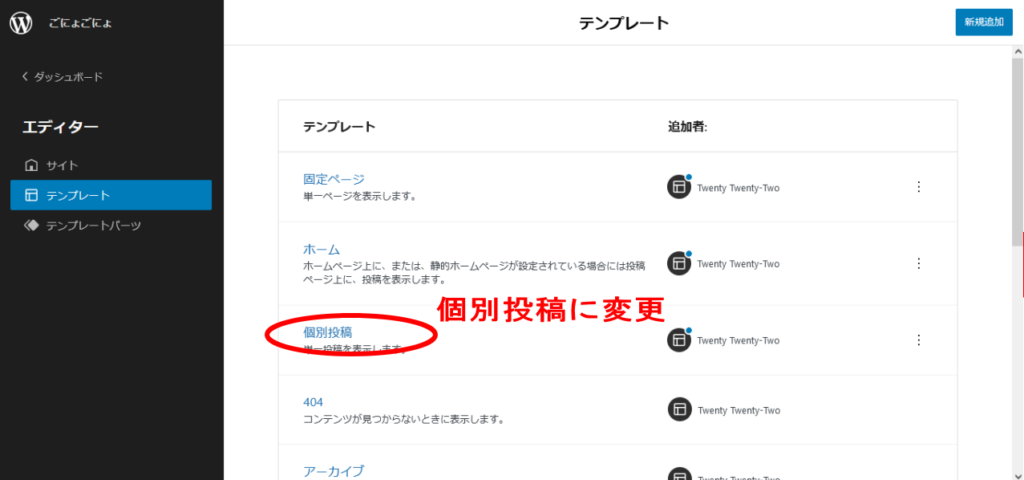
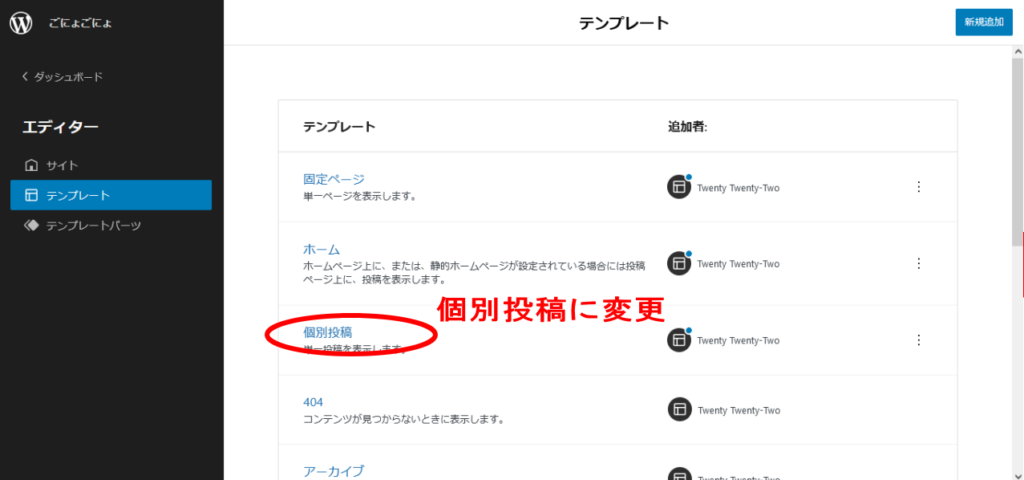
編集画面の上部にある固定ページのタイトルをプルダウンさせ、再びテンプレート一覧へ進み今度は個別投稿(Twenty Twenty-Threeでは単一)を選択します。
※Twenty Twenty-Threeでは個別投稿の表記が単一に変更されています。
あとは上の手順と同じくコンテンツ幅を広げる設定をし投稿ページへ適用させます。
これで、固定ページ、投稿ページともに初期設定より文字や画像の表示部分が広くなり、他にカテゴリーページなども同様の手段で調整をすることが可能になっています。
コンテンツ下にメニューを挿入
Twenty Twenty-Twoではサイドバーが設置されていなかったため、当サイトでは多くのブログサイトで表示されているような新着記事や関連記事、アーカイブなどの表示をページのコンテンツ下にまとめて表示していました。
Twenty Twenty-Threeについても同じくシングルカラムが想定されていますので、ここではTwenty Twenty-Twoのおさらい的な意味も含めてコンテンツのフッターの間にメニュー(新着記事、関連記事、カテゴリー、アーカイブ)の設置を解説しています。
固定ページの例を中心に作業手順を書いていますので、個別投稿についても固定ページの応用で作成することができます。
最初に、コンテンツ幅の調整のときと同じくダッシュボードのサイドメニューから、外観→エディター(ベータ)へ進んで、ブロックデザインの編集画面を表示します。
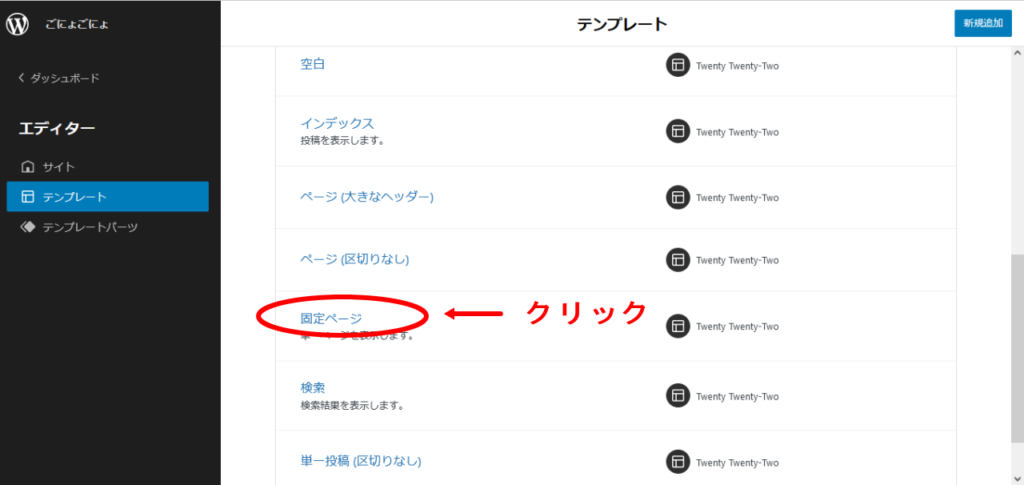
コンテンツ幅の指定のときと同じく、画面上のテキストタイトルの部分をマウスでプルダウンし、一番下の「すべてのテンプレート」をクリック。

テンプレート一覧から「固定ページ」を選択。

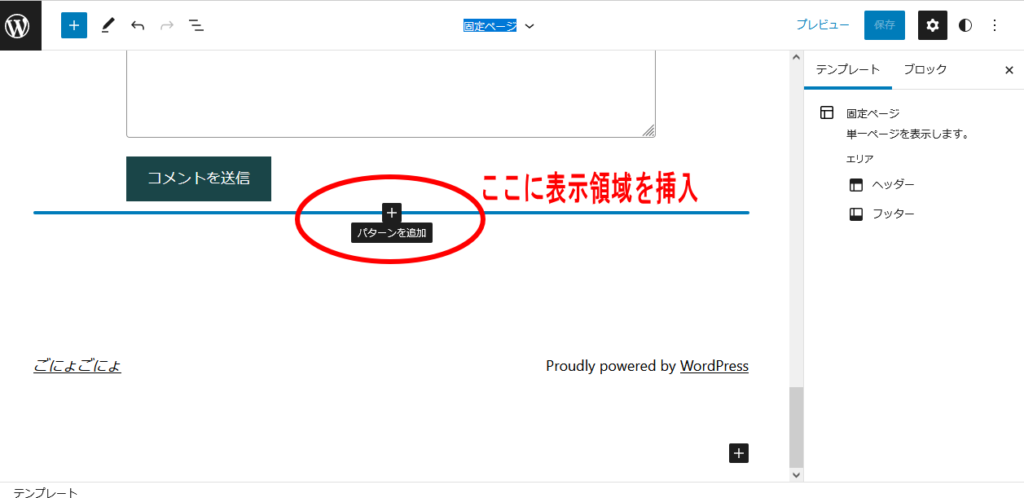
フッター部分のすぐ上にマウスポインタを移動させたときに、その中央に表示される「+」マークにマウスポインタを当てた時に表示される「パターンの追加」をクリックします。

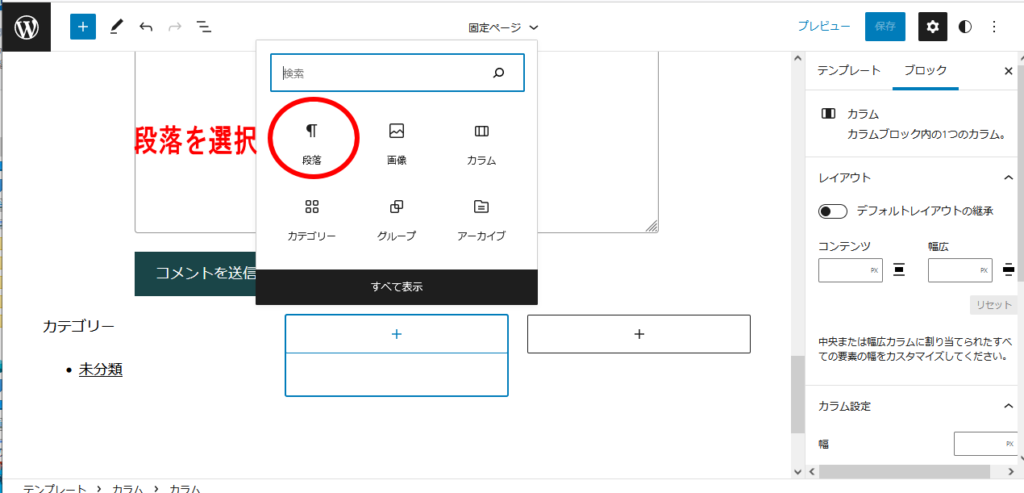
続いて、表示されたメニューから「すべて表示」をクリックします。

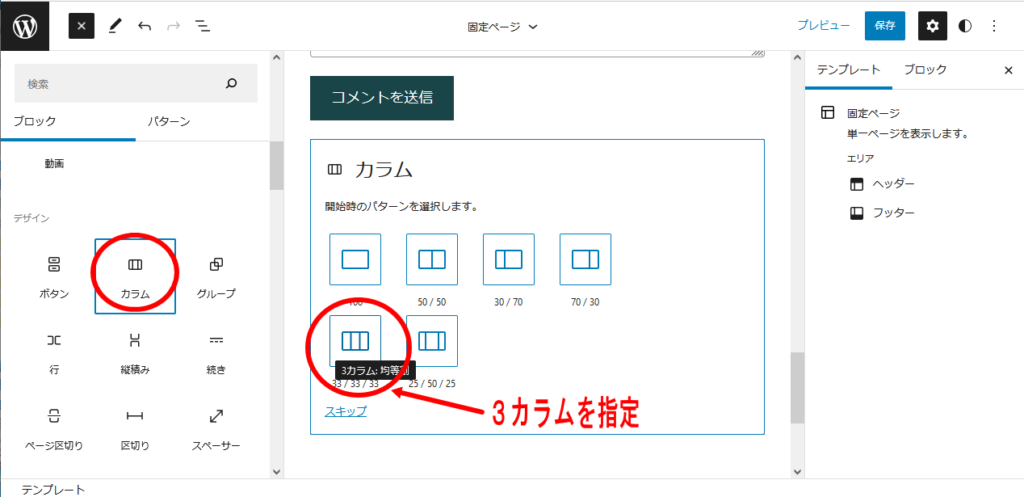
表示された左メニューにあるデザインの項目から「カラム」を選択し、「33-33-33」または「25-50-25」を挿入。
カテゴリーの表示

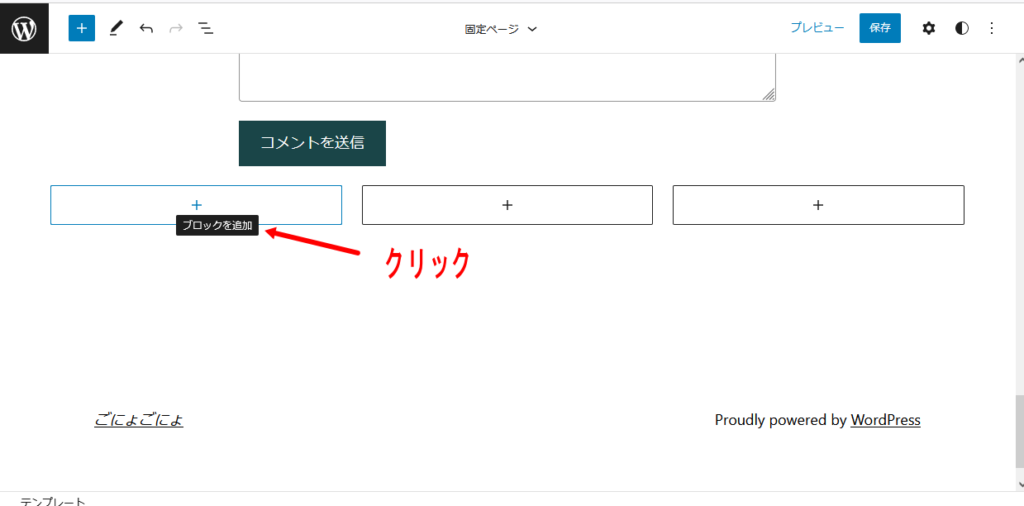
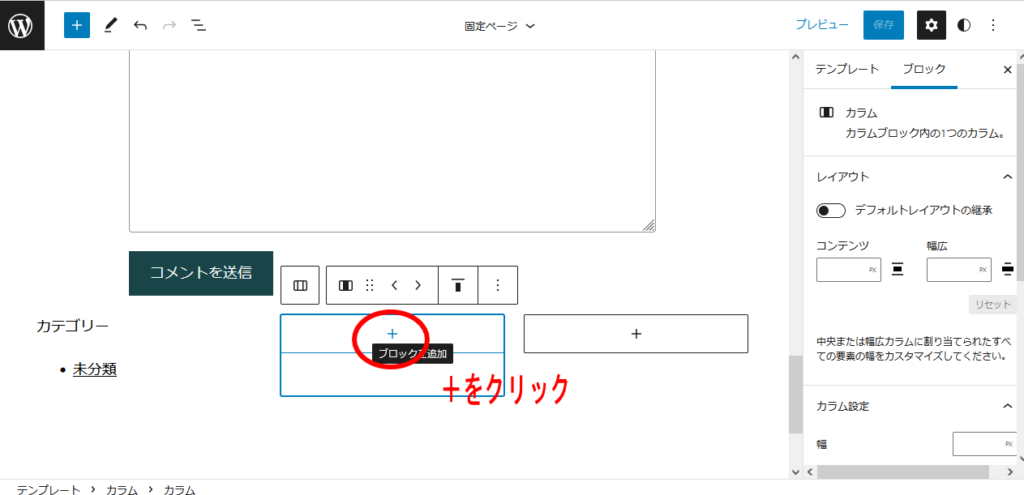
表示幅を3等分にした枠がフッターの上に出来るので一番左の枠の中の+をクリック。

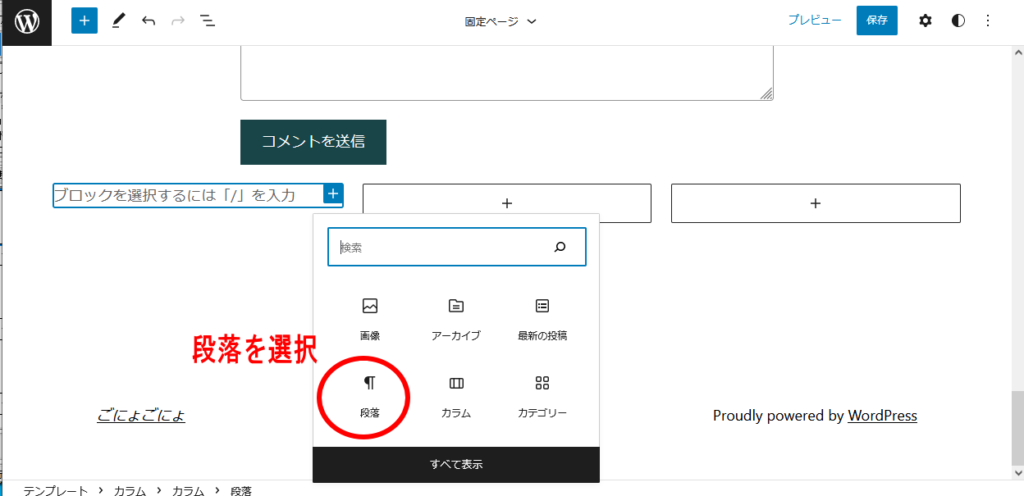
メニューから「段落」を選ぶ。

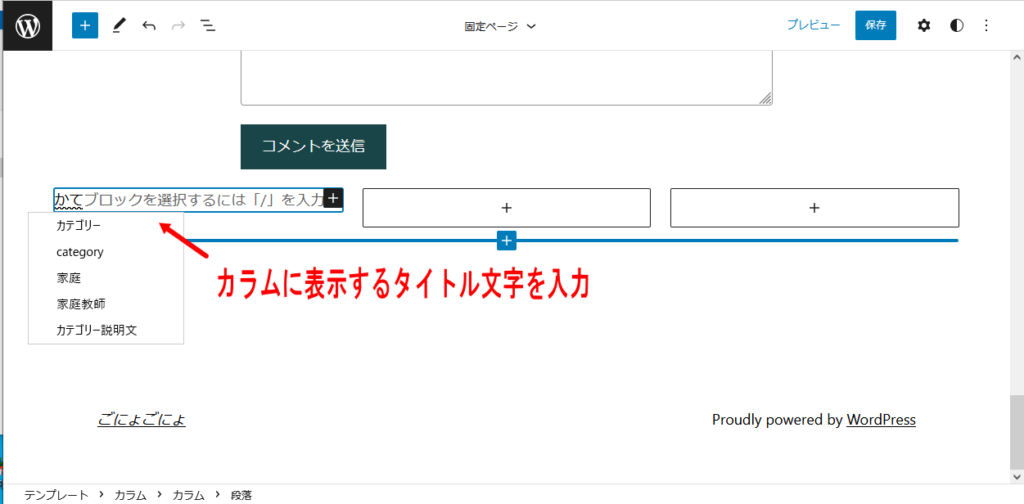
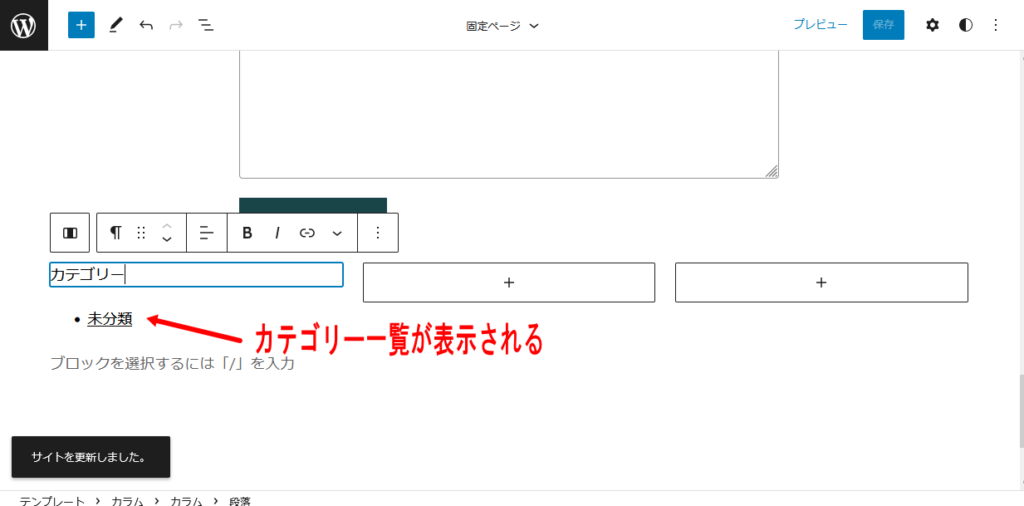
タイトルとして「カテゴリー」の文字を入力します。

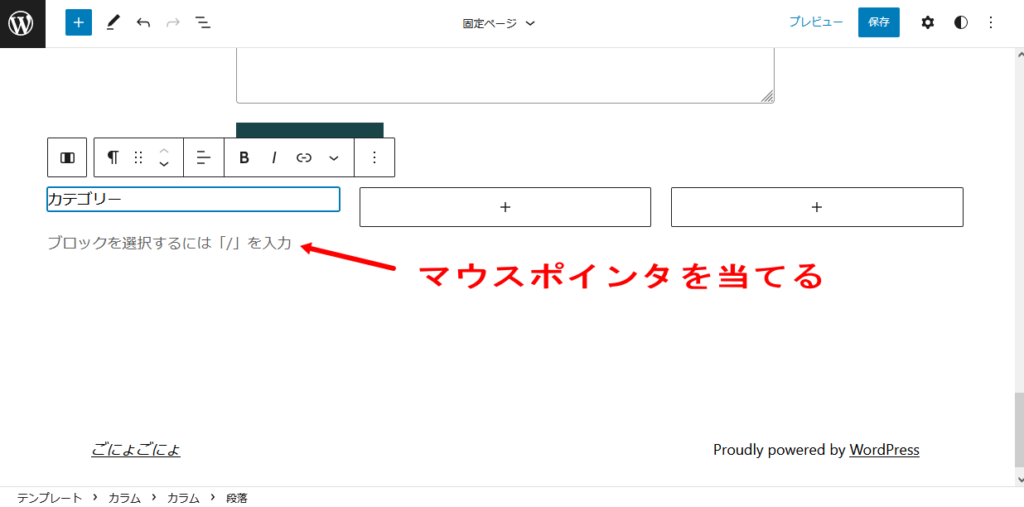
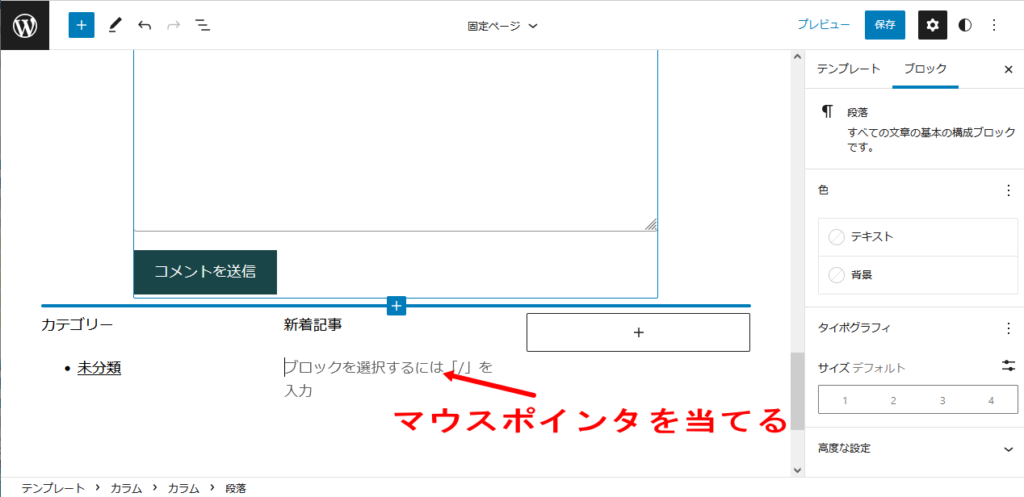
文字入力が済んだ段階でキーボードのEnterを押し、『ブロックを選択するには「/」を入力』と表示された部分にマウスポインタを当てる。

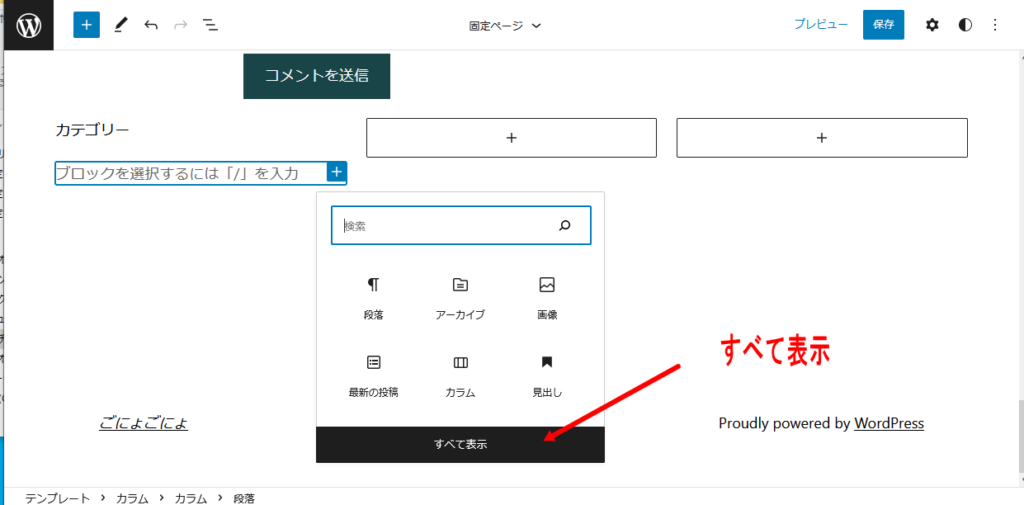
右に+が出るのでクリックしてメニューの一番下にある「すべてを表示」を指定します。

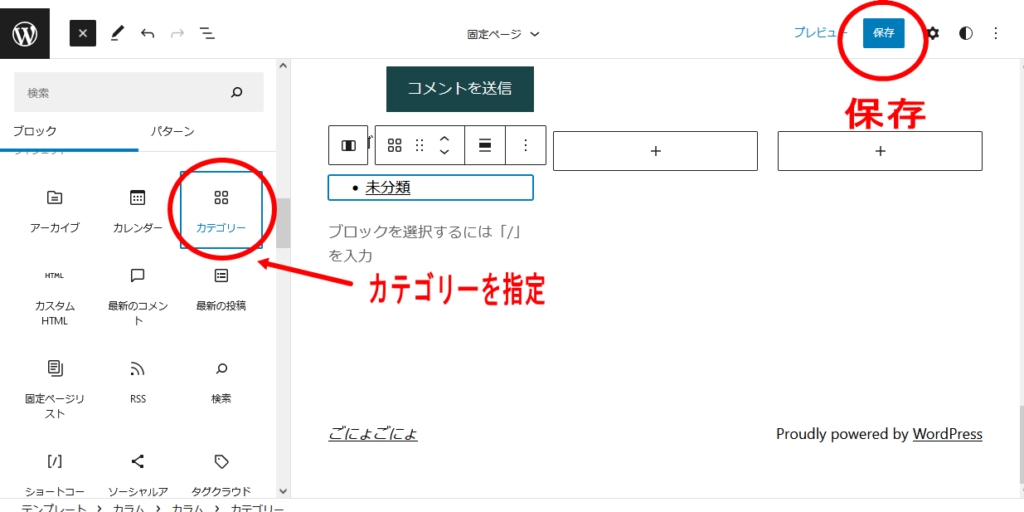
左メニューのウィジェットの項目から「カテゴリー」を選んで「保存」を押します。

これで新しく挿入されたカラムのうち左側へカテゴリー一覧が表示されるようになりました。
新着記事の表示

つづいて中央のカラムにある+をクリック。

メニューから段落を選択。

「新着記事」のタイトルを文字入力します。

カテゴリーの時と同様にキーボードでのEnter操作の後に表示される文字列の上にマウスポインタを当てます。

表示される+をクリック。

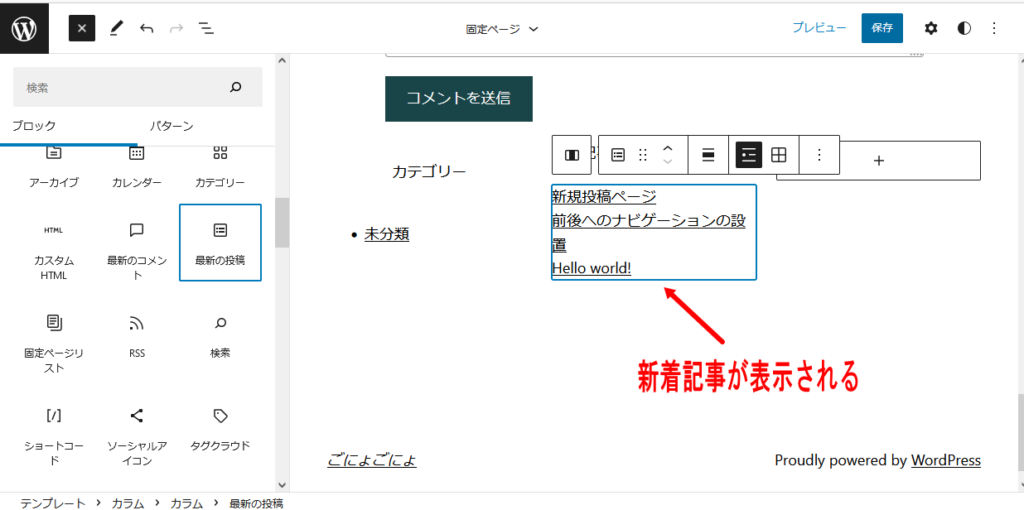
左メニューのウィジェットの項目から「最新の投稿」を選んで保存を押します。

これで真ん中の枠に新着記事の一覧が表示されるようになりました。
アーカイブの表示

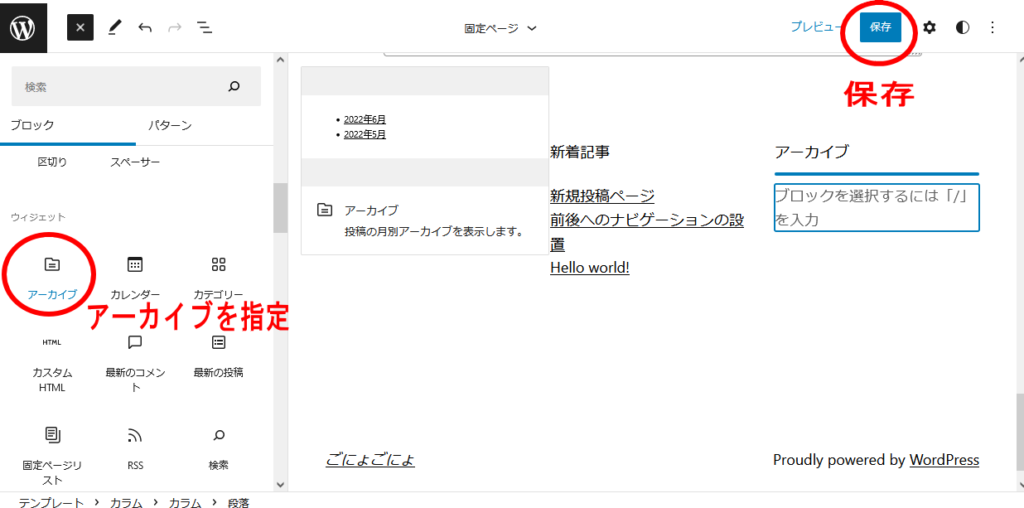
右側のカラムについても他の2つと同様にタイトル文字(ここへはアーカイブ)の入力後に、今度はウィジェットの項目からアーカイブを選んで保存します。

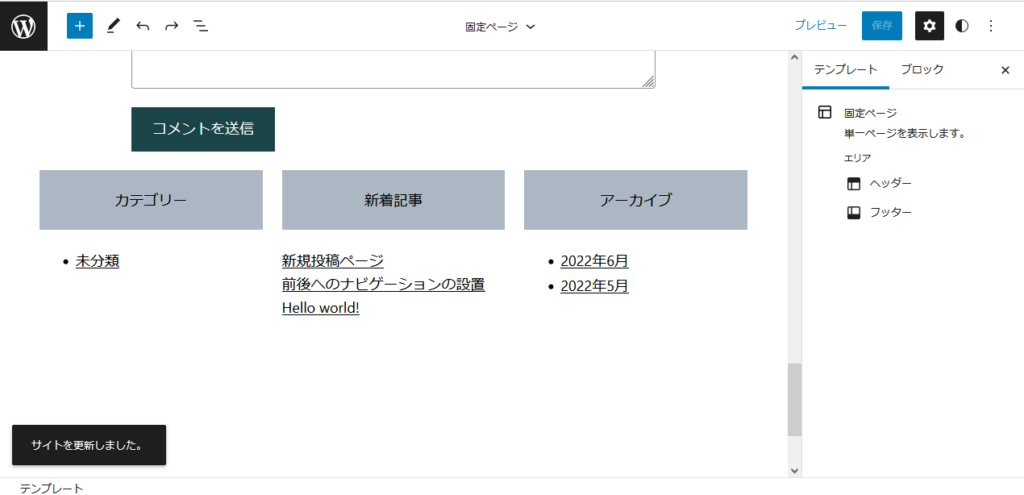
これで右側のアーカイブメニューまで3か所全てのカラムが埋まりました。
以上の流れで、左からカテゴリー、新着記事、アーカイブのメニューが並んだことになります。

あとは好みにより、タイトル部分に背景色を入れるなどして調整すると形が整います。
個別投稿ページについても同様に処理

固定ページでの編集が済んだら、上のタイトル部分で個別投稿を選び固定ページと同じ手順で編集します。

当サイトでは、投稿ページでは左に関連記事、中央に新着記事、右にカテゴリーとアーカイブを入れてみました。
このうち関連記事の表示にはブロックメニューからではなく、プラグインのショートコードを入れています。