2023年4月26日
当サイト以外の自分が運営しているWordPressサイトでは、他の無料テーマや一部に有料テーマも使っています。
それらのテーマ用ではページ内で用いるテキスト表示ラベルを使っていて、これを標準テーマ「Twenty Twenty-Three」で運用している当サイトでも使いたいと思い適用させてみたところ、コンテンツの枠から左側に大きくはみ出してしまいました。
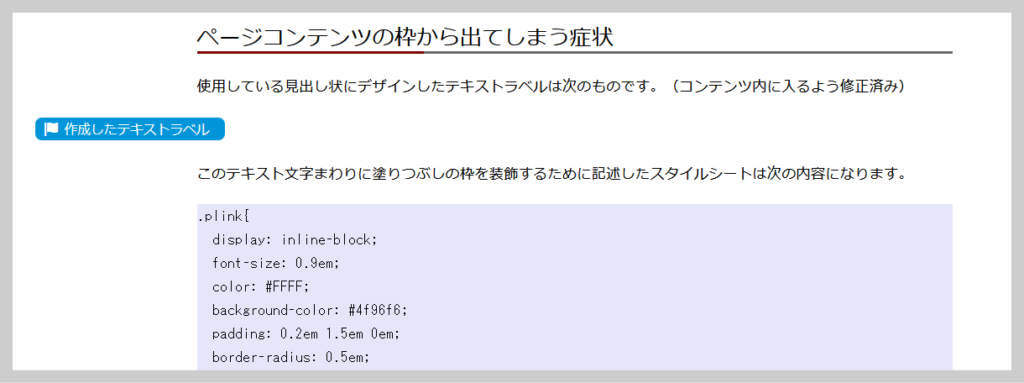
ページコンテンツの枠から出てしまう症状
使用している見出し状にデザインしたテキストラベルは次のものです。(コンテンツ内に入るよう修正済み)
作成したテキストラベル
このテキスト文字まわりに塗りつぶしの枠を装飾するために記述したスタイルシートは次の内容になります。
.plink{
display: inline-block;
font-size: 0.9em;
color: #FFFF;
background-color: #4f96f6;
padding: 0.2em 1.5em 0em;
border-radius: 0.5em;
margin-bottom: 1.0em !important;
}
.plink:before {
font-family: "Font Awesome 5 Free";
content: "\f0c1";
position: relative;
left: -0.5em;
color: #ffff;
font-weight: 900;
}
HTMLでの記述は次の通り
<p class="plink">作成したテキストラベル</p>他のテーマでは、この記述で問題なく表示できるのですがTwenty Twenty-Threeで使おうとするとコンテンツの枠、通常コンテナとか表現されるページの枠内に収まらず左隅に寄ってしまいます。

モバイル表示で左右に余白が出ない状態では問題ありませんがPC画面で該当記事を表示させた場合などは使えないほどの違和感です。
通常の段落の始まりから大きくずれる原因は、CSSの1行目に書いたdisplay: inline-block;にある模様です。
そこで、display: inline-block;につて調べてみましたが、Twenty Twenty-Threeに当てはまりそうな改善策はなかなか見つかりません。
inline-blockを使ってもはみ出さない対策
最終的にはHTMLを次のように書き換えることで対策ができてます。
<p><span class="naib">テキスト文字用ラベル</span></p>Twenty Twenty-Threeでは、p要素にdisplay: inline-block;を用いたクラスを直接していするとページコンテンツの枠内に収まらない仕様になっているようです。
次のように<div>タグを使った書き方でもコンテンツの枠内に収めることが可能ですが、テキスト文字に対してdivタグを用いる(常用する)のはどうかと考えspanタグのほうを使うことにしました。
<div><p class="plink">テキスト文字用ラベル</p></div>今回のように、スタイルシートの記述によって要素がコンテンツ枠からはみ出してしまう問題は最新の標準テーマでクラッシックエディタを使っているのが影響しているかもしれません。
問題が生じた見出し状に装飾したラベルを作るのに子テーマに作成したスタイルシートを用いていますが、以前のレビュー記事にも書いたとおり、WordPressの標準テーマは難しいスタイルシートを使わなくてもレイアウトを編集できる方向に舵をきっているようです。
他の有料テーマなどでも、ブロックエディタの対応に力を入れていることからも、こうした動きは標準テーマに限らずWordPress全体の流れかもしれません。
ただ、Twenty Twenty-Threeのような標準テーマは他の人気テーマと比べどうしても日本人のユーザーには馴染みにくい大雑把なデザインになってしまうのは否めません。
Webサイトに標準テーマを採用するなら、そうした一般向けのセンスとの間にある溝を埋める作業は避けられないようです。
おすすめ記事