2022年7月8日
以前に別サイトにてWordPressテーマTwenty Sixteenをカスタマイズしたときの記事をこちらに再現しました。
以下が当時の投稿内容になります。
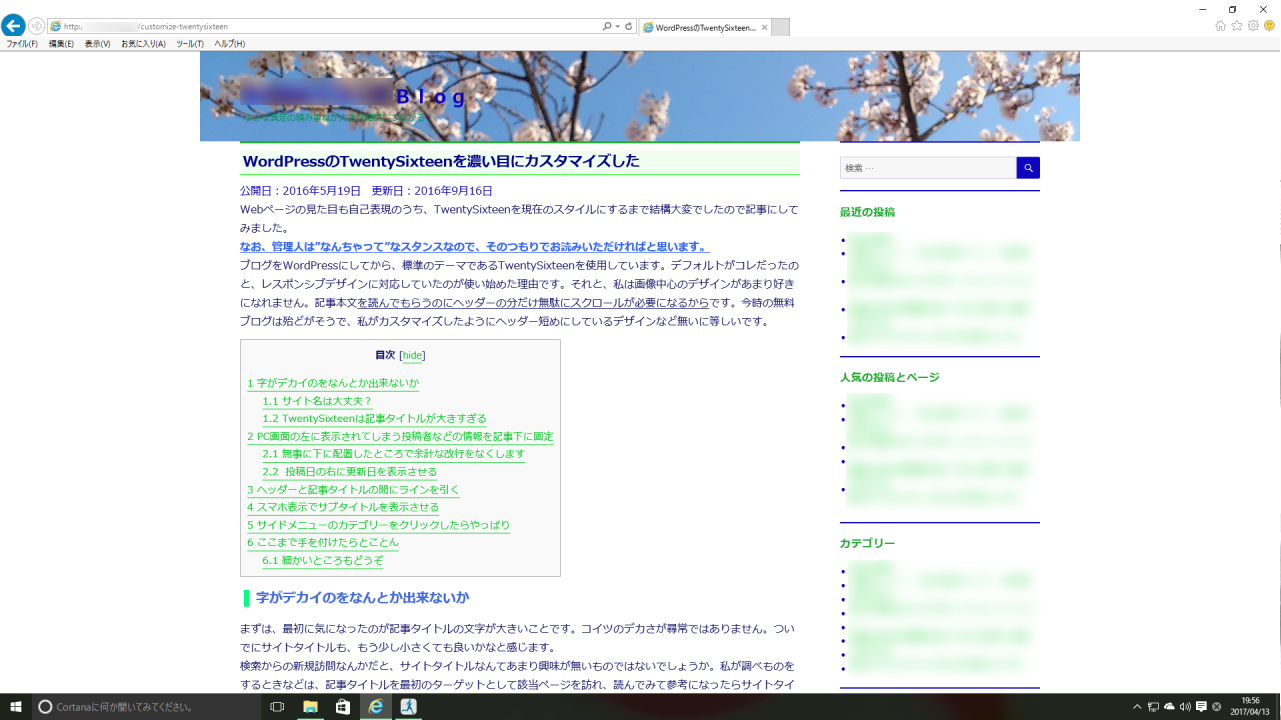
Webページの見た目も自己表現のうち、TwentySixteenを現在のスタイルにするまで結構大変でしたので記事にしてみました。
この手の記事をご覧になる方は、すでにお分かりかと思いますがカスタムには子テーマ作成が必須。私がそれを知ったころにはスタイルシートをかなりいじっちゃってました。
なお、管理人は”なんちゃって”なスタンスなので、そのつもりでお読みいただければと思います。
※twentysixteenは約1年半ほど使用しましたが別なテーマへ変更しました。
字がデカイのをなんとか出来ないか
まずは、最初に気になったのが記事タイトルの文字が大きいことです。コイツのデカさが尋常ではありません。ついでにサイトタイトルも、もう少し小さくても良いかなと感じます。
検索からの新規訪問なんかだと、サイトタイトルなんてあまり興味が無いものではないでしょうか。私が調べものをするときなどは、記事タイトルを最初のターゲットとして該当ページを訪れ、読んでみて参考になったらサイトタイトルも興味を持って見てみるとかそんなのが多い気がします。
サイト名は大丈夫?
まずは記事タイトルに触る前にサイトタイトルのほうですが、スタイルシートに手を加えるとすればココでしょう。
.site-title {
font-family: Montserrat, "Helvetica Neue", sans-serif;
font-size: 23px;/*←ここと*/
font-size: 1.3rem;/*←ここ*/
font-weight: 700;
line-height: 1.2173913043;
margin: 0;
}
今の時点でも、かなり変更していてサイトタイトルの文字サイズまで変更したかどうか覚えてないくらいです。
TwentySixteenは記事タイトルが大きすぎる
記事タイトルのフォントサイズは、メディアクエリごとに設定されているようです。そしてそれが大きすぎます。TwentySixteenでは表示する画面サイズによって次の5段階の項目があります。
* 14.0 – Media Queries
* 14.1 – >= 710px
* 14.2 – >= 783px
* 14.3 – >= 910px
* 14.4 – >= 985px
* 14.5 – >= 1200px
そして書き換える場所は .entry-title{ の部分です。
せっせと手あたり次第変更したので、全部に記事タイトルのサイズ設定があったかどうかは正直覚えてません。
そして710px以上の5項目全部に対して記事タイトルの変更を行っても、実はスマートフォンでの表示は依然として大きすぎるままになります。こうやって冷静に見るとすぐに気が付きますが、>= 710pxなので710px以上の設定はメディアクエリで設定してます、それは710px未満のデフォルト設定がどこかに記載されているよということでもあります。
その場所が * 11.2 – Posts and pages のようです。
.entry-title { のほかに念のため
.textwidget h2 { の設定も小さくしてしまいます。
記事タイトルをh2から変更している場合はそちらをも変更します。
正解かどうか分かりませんが、私の場合は以上の設定でスマホでも記事タイトルを小さく表示できています。もちろんiPhone 、Andrid両方で確認済みです。
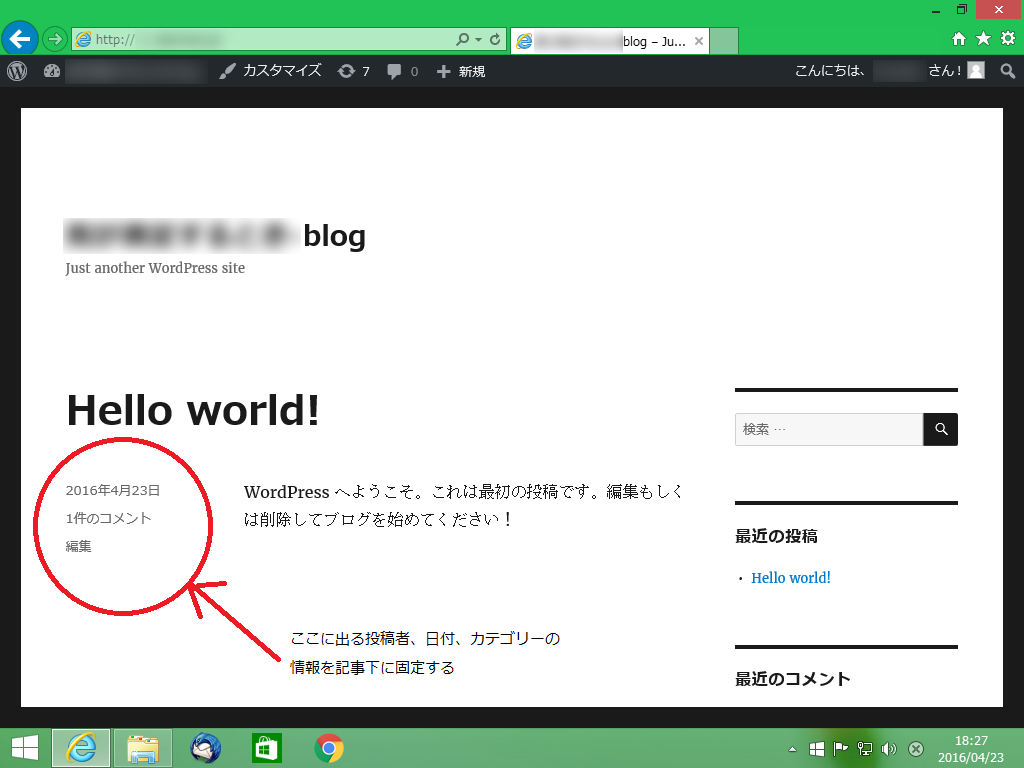
PC画面の左に表示されてしまう投稿者などの情報を記事下に固定
※phpファイルの編集で記事の上に表示することも可能です。

デスクトップで最大表示されたとき、投稿者、日付、カテゴリーなどが画面左に表示され、3カラムのように記事本文の幅が狭くなってしまうのは * 14.4 – >= 985px を弄ります。
だいたい3560行目くらい(他にも追加と削除を繰り返してるので初期状態から大きく違っていると思われます)、記事を書くにあたってcssファイルを印刷してみましたが、テキストエディタから印刷をして72ページの量、そのうちの63ページ目なのでだいぶ後半のほうですね。
body:not(.search-results) article:not(.type-page) .entry-content {
float: right;
width: 71.42857144%;
}
子テーマで次の通り変更します。
body:not(.search-results) article:not(.type-page) .entry-content {
clear: both;/* floatを解除 */
width: 100%;
}
アイコンが左に来なくなるので本文の幅が広くなります。
これでプロフィールアイコンと記事の日付やカテゴリーの回り込みを停止できますが、コンテンツの下でプロフィールが表示されるとアイコンが被るためプロフィールの非表示にします。これはWordPress設定画面のユーザー→あなたのプロフィールで”プロフィール情報”の記述を全部削除すれば表示されなくなります。最初に入力していなければ表示されないようです。
無事に下に配置したところで余計な改行をなくします
フロートの設定をコメントアウトしたあとに気になるのが、左にあったときのなごりの改行です。
body:not(.search-results) article:not(.type-page) .entry-footer {
float: left;
margin-top: 2.2em;/*隙間を入れてみる*/
/*width: 21.42857143%;←ここをコメントアウトで日付とタグの改行を無くす*/
}
そしてもう一か所10数行下の次のdisplay:blockが余計な改行の確信犯かと
nk {
/*display: block;←これが日付とカテゴリーの並びをいちいち改行している*/
margin-bottom: 0.5384615385em;
}
投稿日の右に更新日を表示させる
cssをずっとさかのぼって行って* 11.2 – Posts and pagesの2045行目付近
.updated:not(.published) {
display: inline;/*noneから変更*/
margin-left: 5px;
border-left: 3px solid #d1d1d1;/*スラッシュの入れ方が分からないので縦線を入れます*/
padding-left: 5px;/*左に隙間*/
}
displayの変更で更新日は表示できますが、スラッシュの追加はphpファイルの編集が必要なのかと思います(?)。私レベルでは難解すぎなので間にラインを引きます。
ヘッダーと記事タイトルの間にラインを引く
先に、記事タイトルの文字の大きさを調整していますが、バランスが取れた後にメリハリを付けるためエントリータイトルの上に横線を入れます。
編集場所は更新日の追加と同じ* 11.2 – Posts and pages
.site-main > article {
margin-bottom: 2.5em;/*3.5*/
position: relative;
border-top: medium solid #7a1c38;/*ヘッダーとの境にラインを引く*/
}
編集するのは一番はじめの部分になります。
スマホ表示でサブタイトルを表示させる
PC画面では表示されるサブタイトルがスマホでは表示されないので、これも追加して表示させます。
更新日を追加した.updated:not(.published) {から30行くらい下にある.page-title {と.taxonomy-description {の間に次の記述を書き足します。
.site-description {
display: block;
}
サイドメニューのカテゴリーをクリックしたらやっぱり
要所要所に頭でっかちが設定されているんですね、これはやっぱり気になるので、カテゴリー表示したときに上部に表示されるカテゴリー名とラインを消してしまいます。
こちらはスタイルシートではなくarchive.phpファイルを編集します。
真ん中あたりの<header class=”page-header”>から</header>の部分をコメントアウトします。
※コードのコピーを記載しようとしたら上手くいきませんでした。
ここまで手を付けたらとことん
ちょこちょこ弄りましたが今のところ * 14.5 – >= 1200pxの設定は手付かずでそのままにしてあります。
そして、ここまで手を付けてしまうと愛着がわいてしまい出来の良い優良テーマとかに鞍替えできません。また気が向いたら更新しようと思いますが、次の更新はいつになるやら‥
ほかに細かいところも調整
* 11.2 – Posts and pages でborder-topを追加記述と、サブタイトル(デスクプリクションていうの?)の右マージンを追加してます。
前後記事へのナビゲーションメニューがデカすぎるのは、調整が難しすぎたのでググって適当に修正。
タブレットとスマホ表示のときのにメニューが表示されるようにResponsive Menuというプラグインを追加しました。そこに表示させる項目の作成の仕方でやや手こずりましたが、こちらはダッシュボードの画面から外観→メニューのメニュー項目を設定すれば導入したResponsive Menuの表示に適用されるようです。