ワードプレステーマTwentyNineteenではトップページにアイキャッチを設定したときにヘッダーいっぱいに画像が表示されるデザインになっています。
このアイキャッチ画像に標準で設定されているカラーフィルターを解除する方法を設定してみます。
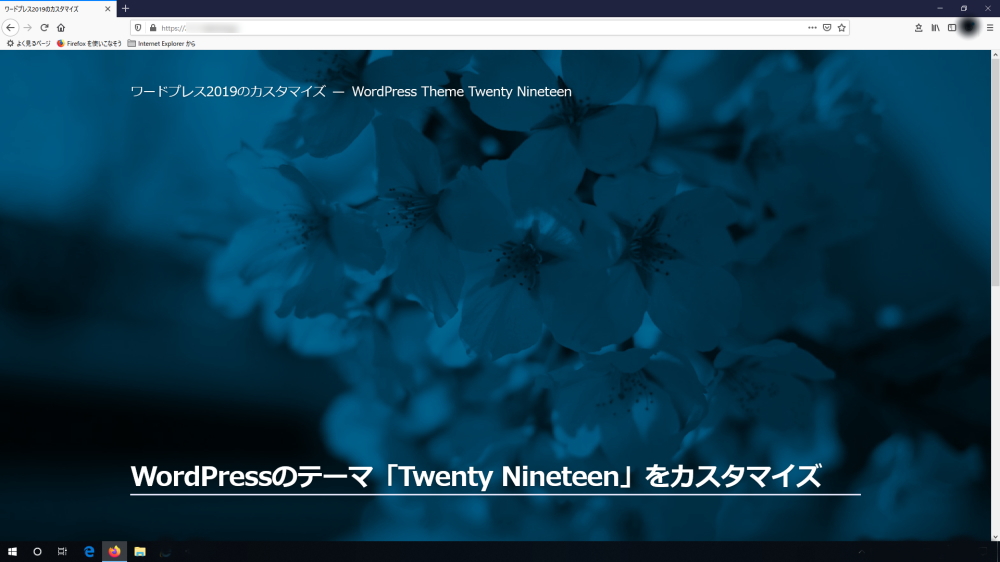
標準でカラーフィルターがかかるアイキャッチ

紺色のカラーフィルターで覆われるこのスタイル。なかなか格好良いのですが、扱う個人にとってシック過ぎてイメージに見合わないと評価されることにもなりそうです。
この賛否両論のカラーフィルターをなくしてしまうことにしました。
フィルターを外す方法
標準で設定されているカラーフィルターを外すにはCSSファイルの編集とログイン画面からの設定が必要でした。
当サイトで実行した手順は次の通りです。
スタイルシートの編集
子テーマのスタイルシートに次の記述を追加します。
.site-header.featured-image::after{
background:transparent;
}
スタイルシートの編集が必要な作業はワードプレス初心者には難易度が高いものですが、そもそも公式テーマそのものが上級者向けのような感じもします。
外観のカスタマイズ

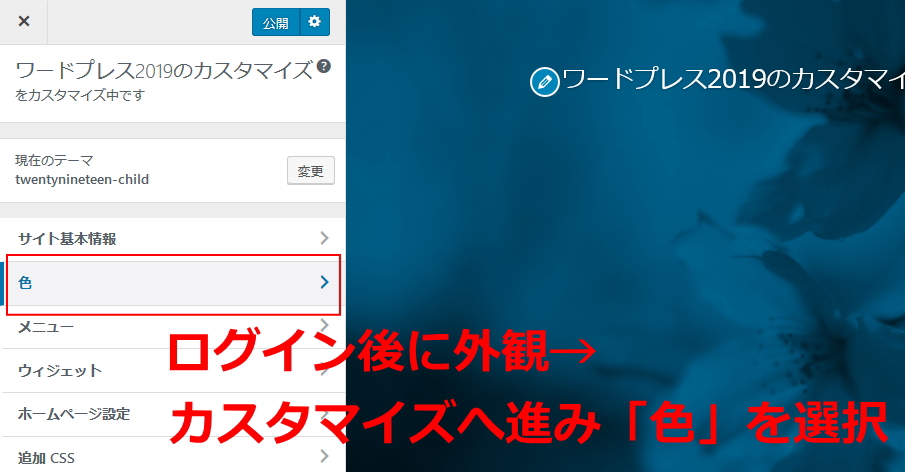
スタイルシートへの追加記述がが済んだら、「外観」→「カスタマイズ」へ進んで「色」を選択して次の設定が面へ進みます。

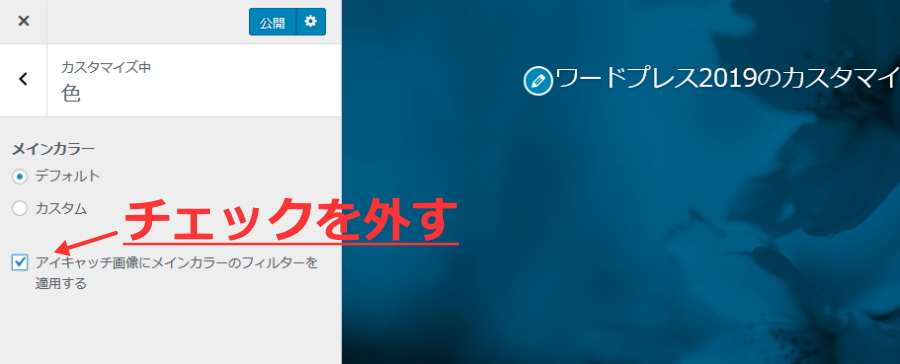
「アイキャッチ画像にカラーフィルターの適用を適用する」のチェックボックスのチェックを外して適用されていたフィルターを解除します。
上の「メインカラー」の項目でラジオボタンで「デフォルト」から「カスタム」へ変更すると、設定されているフィルター色が標準のブルーから別な色にすることができますが、こうした加工は予め画像編集ソフトで済ませておいた方が仕上がりの完成度に満足できることでしょう。
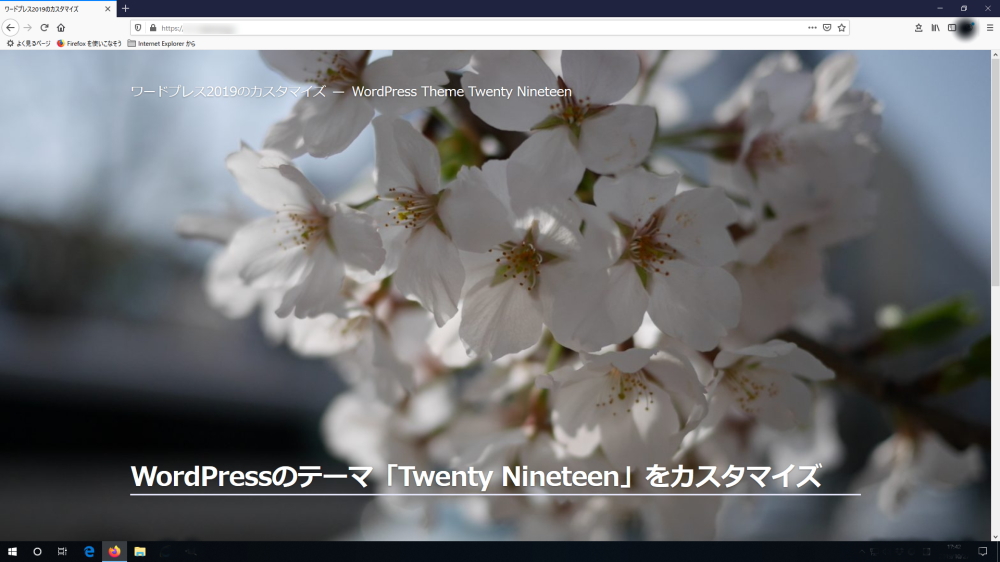
フィルターを外したトップページ画像

フィルター適用のチェックボックスを外して「公開」のボタンをクリックすると無事フィルターが解除されてアップロード画像のノーマルな色が戻ります。
スタイルシートに追加記述しないとカラーフィルターが解除できない仕様はバグではありませんが、設定機能を盛り込むのを忘れたのではないかと思ってしまいますがどうなのでしょう。
もしかしたら、バージョンアップで修正がされているかもしれません。
また、こうしてフィルター解除後に大胆に元の画像が画面に広がるとフィルターありの落ち着いた感じも捨てがたいということも実感させられます。