2023年2月16日
WordPressでWebサイトの運用を開始するにあたって済ませておきたいのが子テーマの作成です。
子テーマの作成方法
WordPressサイトで使用するテーマが決まったら、そのテーマと同じディレクトリ内にテーマをカスタマイズするための子テーマを作成します。

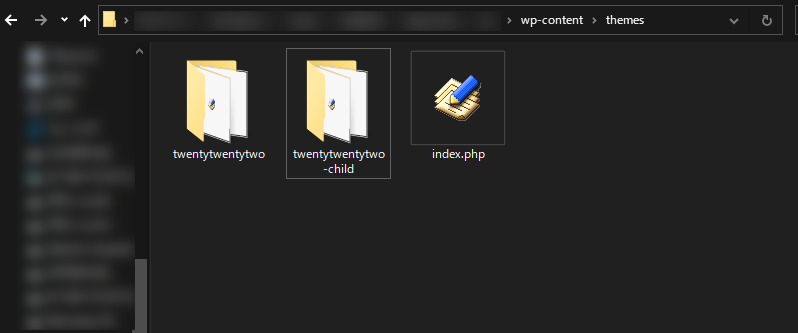
Twenty Twenty-Twoであれば、「wp-content→Theme」のディレクトリ内にtwentytwentytwo-childの名前でディレクトリを作成します。
一度FTP接続でローカルにWordPressデータのバックアップ環境を作り、そこへ子テーマ用twentytwentytwo-childフォルダとファイルを作成してアップロードするほうが使い勝手は良いでしょう。

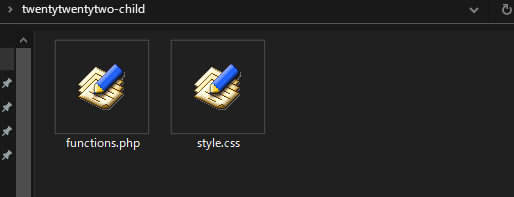
twentytwentytwo-childディレクトリ内に作成するファイルはfunction.phpとstyle.cssの2つ。
作成するファイルは、どちらも拡張子がphpのファイル、文字コードはUTF-8Nにしておけば間違いないでしょう。
子テーマのfunctions.phpファイル
functions.phpの中身は次のように作成します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
style.cssの内容
子テーマ用style.cssは次のように編集し保存します。
/*
Theme Name: Twenty Twenty-Two Child
Version: 1.1
Template: twentytwentytwo
*/
「Theme Name:」へ書いたテーマ名が管理画面のテーマ一覧で表示されます。
「Template:」は親テーマのディレクトリ名「twentytwentytwo」を記述します。こちらをテーマ一覧に表示される「Twenty Twenty-Two」にすると子テーマが正しく動作しません。
作成したファイルのアップロード

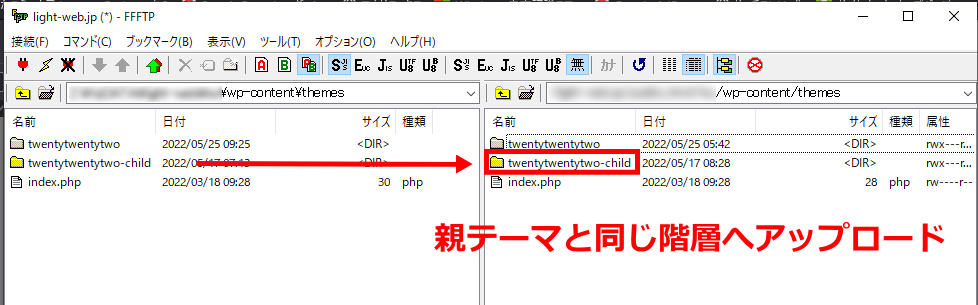
子テーマのフォルダ内に2つのファイルが作成できたら、サーバーの同じ階層(ワードプレスのインストールディレクトリ→wp-content→Theme)へフォルダごとアップロードします。
管理画面のテーマ一覧で作成した子テーマ「Twenty Twenty-Two Child」を確認できたら、こちらを指定し有効化します。
子テーマを使う場面
WordPressのテーマをカスタマイズするとき、例えば見出しや段落のマージンを変更したいときなど元の親テーマを直接カスタマイズすると、テーマが自動的にアップデートされたとき自分で行ったカスタム内容が無効になり戻そうにも履歴は一切残りません。
子テーマを作成し、そちらでカスタマイズ内容を反映させておけばテーマがアップデートされてもカスタマイズされた部分は残ります。
Webでの情報発信で、ことユーザー目線を重視した場合に、どうしても気になる部分や不足を補いたい箇所が出てきて当然なので子テーマ作成は必須です。
WordPressを運用されている方は普通に子テーマを作成されていることでしょう。
子テーマの作成は、さあブログ始めるぞ~っ!と気合いが入ったところには、やや面倒に思える作業ですがあとあと必要になるので作っておきましょう。