2022年8月2日
ワードプレスのデフォルトテーマを使ったWebページをスマホで表示させると、やや無骨な感じが否めません。
プラグインで投稿ページをAMP化
標準テーマのレスポンシブスタイルが表示するページは一般の日本語サイトとセンスが異なるので、ここもカスタマイズしたいところですが最近ではAMPプラグインを使ってスマホ最適化をするという方法があります。
そんなわけで、AMP Project Contributorsのプラグインを使って標準テーマ(Twenty Twenty-Two)のAMP化をテストしてみました。

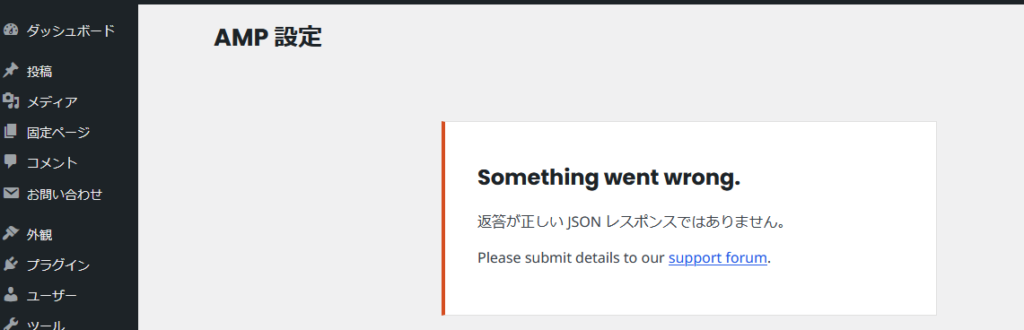
画像はプラグインでAMPを有効にした場合に表示されるページのスクリーンショット。
設定の保存でエラー表示
プラグインのインストールまでは難なく済みましたが、はたして問題なく表示できるのでしょうか。
今回使用したAMPプラグインには、標準、トラディショナル、リーダーといった3種類のモードがあります。
標準とトラディショナルは、エラーが出やすくTwenty Twenty-Twoのデザインを引き継ぐ点が今回の目的から外れてしまいます。
よってリーダーを選択して保存をクリックしたところ・・。

返答が正しいJSONレスポンスではありません。とのエラーが表示されてしまいました。
エラーは出たものの、パーマリンクに/amp/を付けてブラウザで表示してみると見かけ上はAMP化されていそうです。
AMP化を躊躇してしまう理由
とりあえず投稿記事のAMP化はできそうな感じですが、AMPへの完全適用には少し戸惑いがあります。
新しいAnalyticsのGA4が、今のところまだAMPページの計測に対応できていません。
それと検索結果に表示されるAMPページも一時ほど減ってきていると感じるのは気のせいでしょうか。
昨今の状況からすると、サイトのAMP化は今後もそれほど広まる気配はなさそうな感じ。
決断を急ぐつもりはありませんが、Twenty Twenty-Twoのスマホ表示をカスタムするか、AMP化の為のカスタマイズを進めるか微妙に悩みどころです。
