2022年7月25日
デザインが豊富で人気のアイコンフォント「FotntAwesome」をTwenty Twenty-Twoでも使ってみたいと思い設定してみました。
Twenty Twenty-TwoでアイコンフォントFontAwesome
今回Twenty Twenty-TwoでのFontAwesomeの使用は、公式からダウンロードしたデータをサーバーにアップロードする形で設定することにしました。
ここでは記事公開時の最新版6.1.1を例に解説しています。
Web版をダウンロードしサーバーへアップロード
まずはFontAwesomeのサイトから「fontawesome-free-6.1.1-web.zip」ファイル(Web版無料)をダウンロードして解凍します。

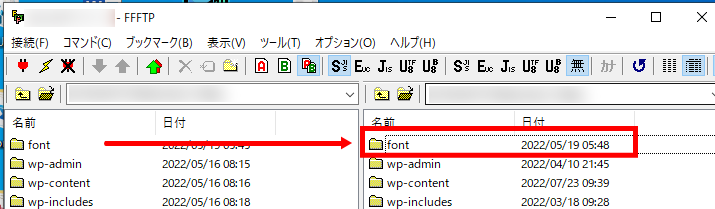
ここでは解凍した「fontawesome-free-6.1.1-web」フォルダの名前を扱いやすいよう「font」に変更してWordPressのインストールディレクトリへアップロードします。
headタグでcssを指定して読み込む
herder.phpファイルが見当たらないのがTwenty Twenty-Twoの特徴でした。
以前にheadタグの記述について記事でプラグインを使う方法をご案内していましたが、FontAwesomeの使用に当たっては次のサイトを参考にしてfunctions.phpに記述する形でhaedタグへの挿入を試みました。
参考にさせていただいた外部サイト:head内にソースコードを追加する手順(子テーマのfunctions.phpを使った方法)|OPEN CAGE
functions.phpファイル内に次のように追加記述しました。
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<link rel="stylesheet" href="https://〇〇〇〇.jp/font/css/all.css">
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);挿入場所は、最終行のとじ括弧の手前、phpの「とじ括弧」を省略している場合は最終行です。
「○○〇〇.jp」の部分は使用している独自ドメインに書き換えることになります。
また、WordPressをドキュメントルート直下ではなくwpなど任意のディレクトリを設けてインストールしている場合には、「href=”https://〇〇〇〇.jp/wp/font/css/all.css”」のように絶対パスでの指定します。
以上で設定は終了です。
コンテンツ内でFontAwesomeの使用
投稿ページなどのコンテンツ内でのFontAwesomeの使用例は次の通りです。
HTMLで直接記述する場合
←このアイコンフォントの記載にはHTML文に<i class="fa fa-edit"></i>を記述。
記述例:<p><i class="fa fa-edit"></i>これは鉛筆のアイコンフォント</p>
出力:これは鉛筆のアイコンフォント
※FontAwesomeはアイコンの種類が豊富ですので使用するアイコンについては公式などを参考いただければと思います。
スタイルシートを利用して使う場合
既存のスタイルシートに追加したい場合は次のように記述。ここでは色を緑にしてみました。
.icon::before {
content: "\f2f9";
font-weight: 900;
color: #008000;
font-family: "Font Awesome 6 Free";
}記述例:<p class="icon">スタイルシートを利用して使う場合</p>
出力: スタイルシートを利用して使う場合
このように、それぞれ利用可能になります。
以上が簡単ですがTentyTwenty-TwoでFontAwesomeを利用する手順になります。
最近ではFontAwesomeのCDNは使えないとか、こうすると使えるとか、はたまた固有のサービスが無料で公開してる本家ではないCDNを「ここ使えます」的なリンクで紹介しているサイトも見かけます。
そもそも人気のアイコンフォントであることを考えると、アクセスが集中するCDNには頼らずにダウンロードして使ったほうがこの先も安心して利用できるのではないでしょうか。
それから、WordPressでFontAwesomeを使うときに迷うのがフォントデータを置く場所です。
普通に任意の場所に置いただけでは別な設定が必要だったりと、自由に扱うには少々テクニックが要るようですので基本はドキュメントルート(WordPressをインストールした場所)への設置が良いかと思われます。
※プラグインを使ったAMPページへのアイコン表示について、別サイトにて解説しています。