2022年6月27日
Twenty Twenty-Twoの個別投稿ページにはデフォルトで「前後記事へのナビゲーション」が表示されないため記事下へ前後の表示を設置することにしました。
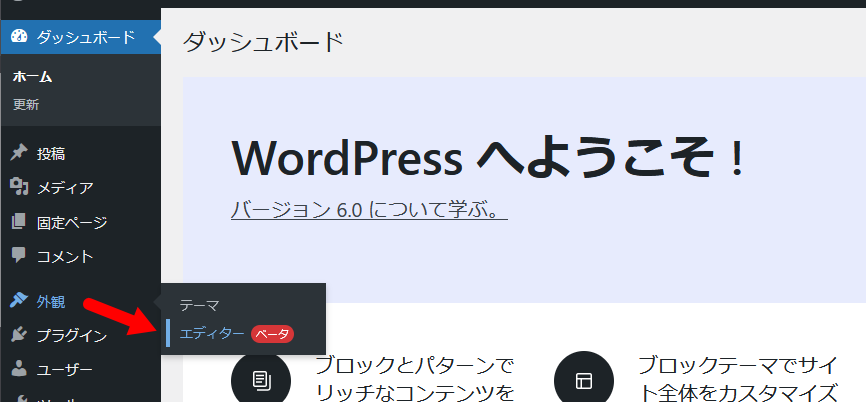
エディターを起動

ダッシュボードのメニューから「外観」→「エディタ」に進みエディタを起動します。

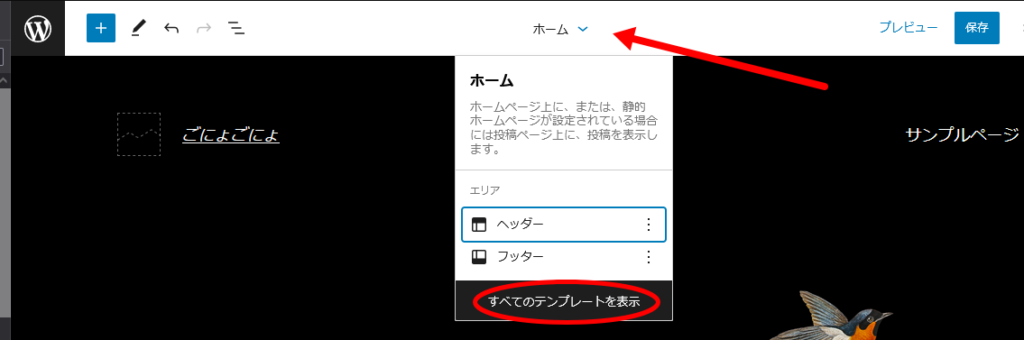
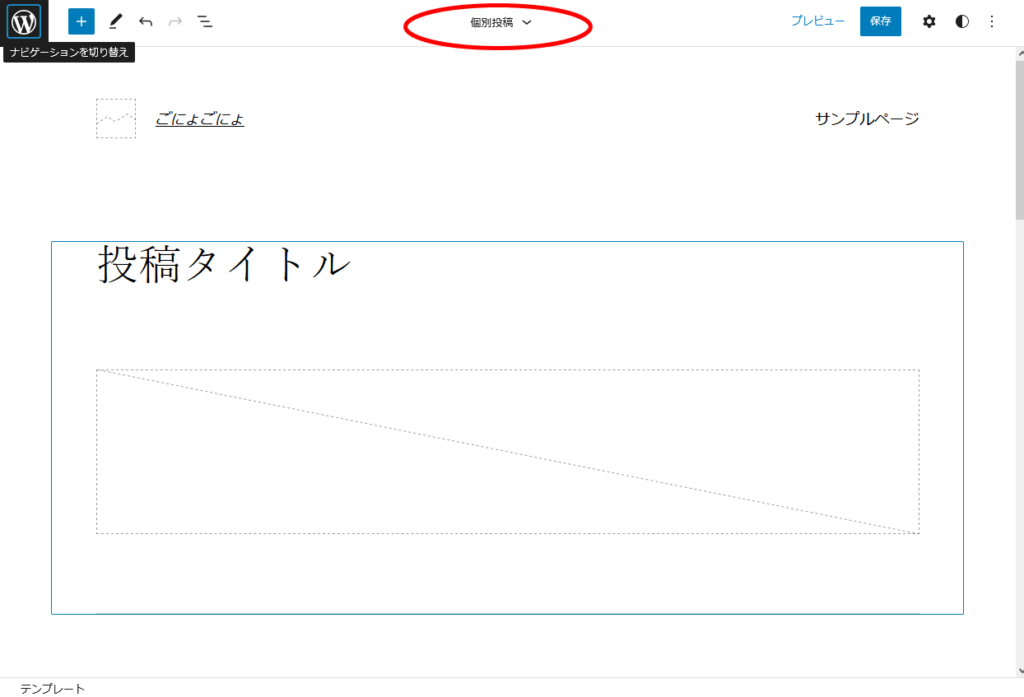
初期状態ではホーム画面(固定ページ)になっているので個別投稿へ切り替えます。

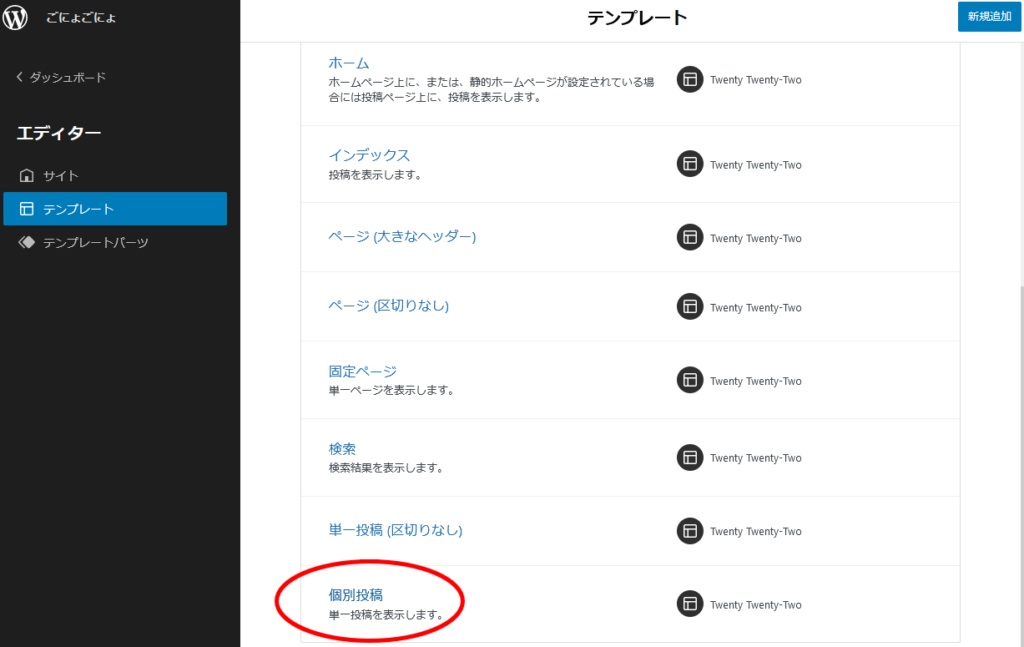
下へスクロールすると個別投稿があるのでクリックして選択します。

これで個別投稿が編集可能になりました。
前後ナビの表示と編集
Twenty Twenty-Twoではブロックパターンを編集する形で前後ナビメニューを追加していきます。
前後用ブロックの追加

設置場所はコメント表示の手前にしました。

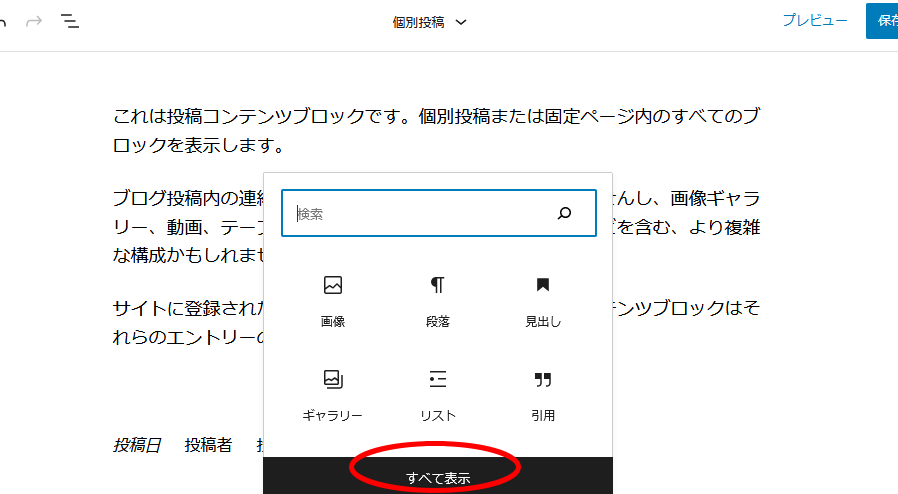
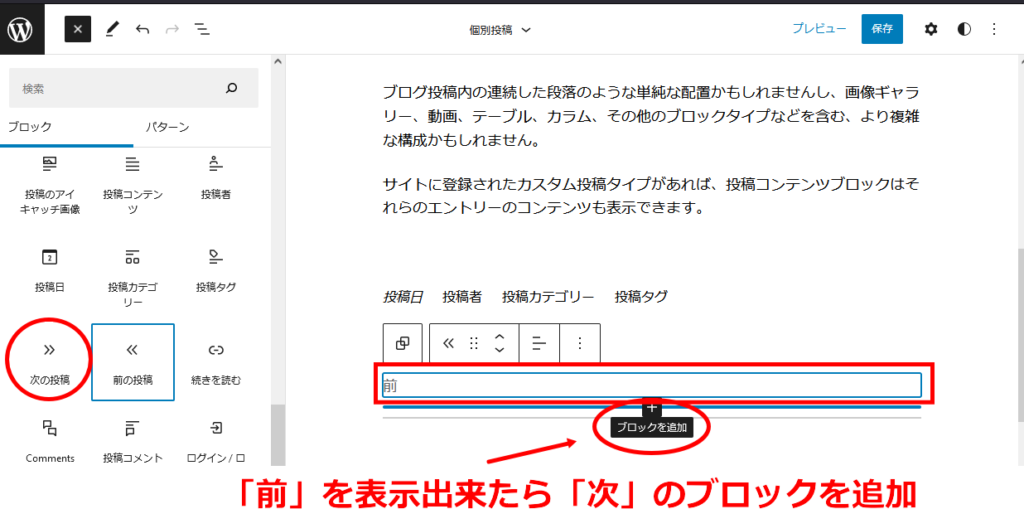
表示されたボックスには前後の追加がないので「すべて表示」をクリックします。

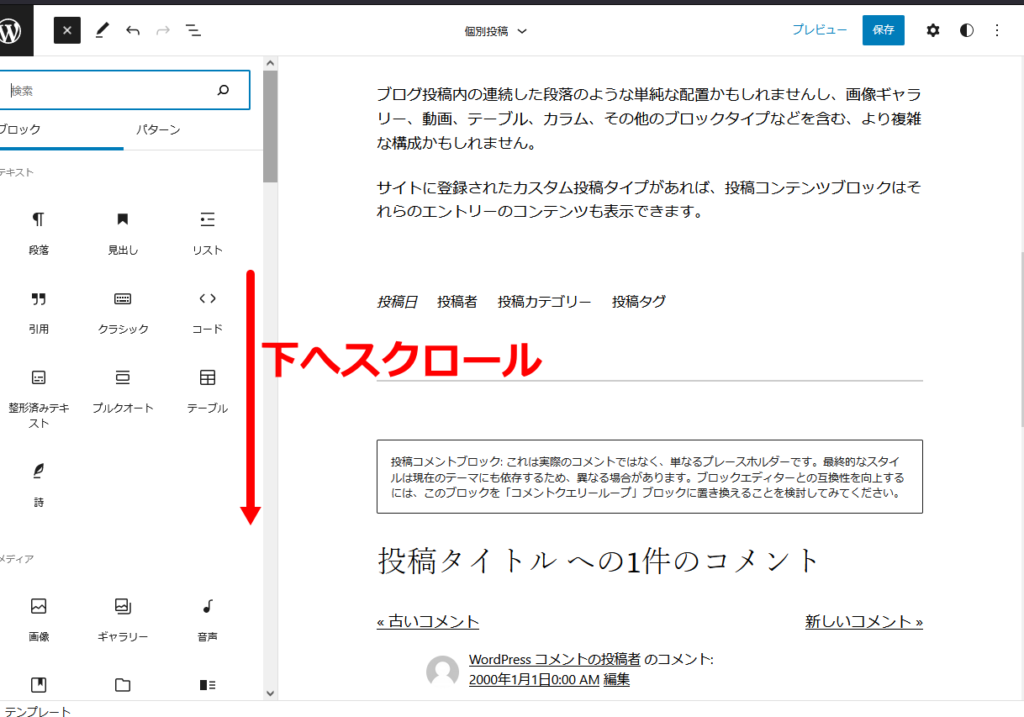
左サイドに表示されたメニューを下へスクロール。

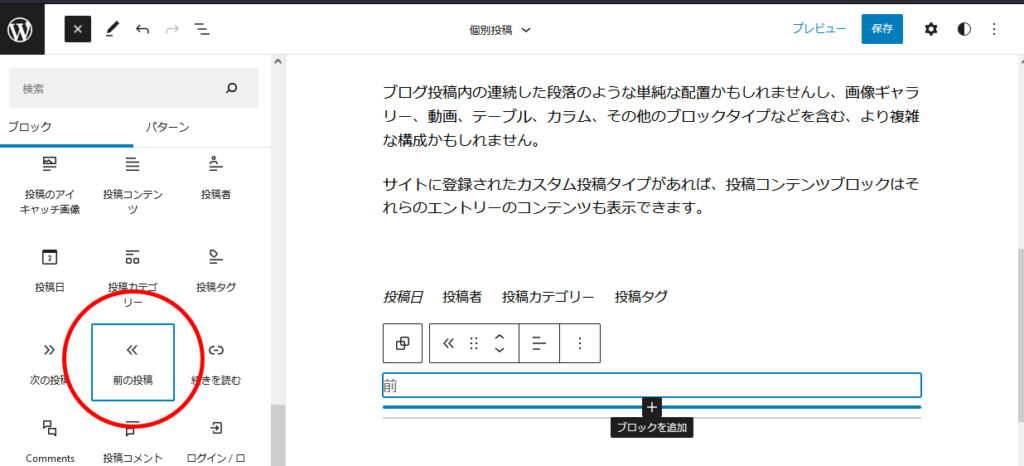
先に「前へ」を追加しました。

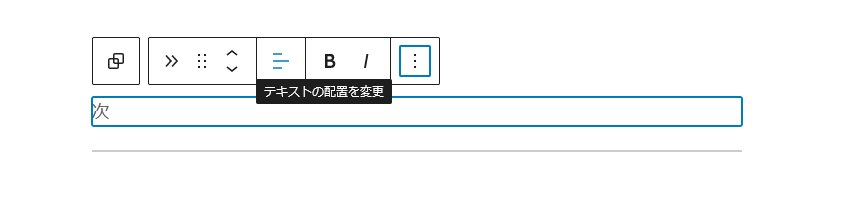
続いて、その下に「次へ」を追加します。

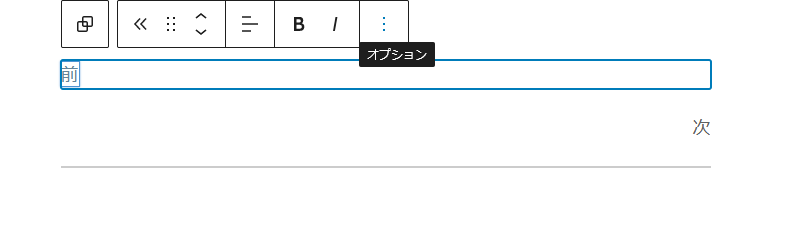
「次」は右寄せに設定します。
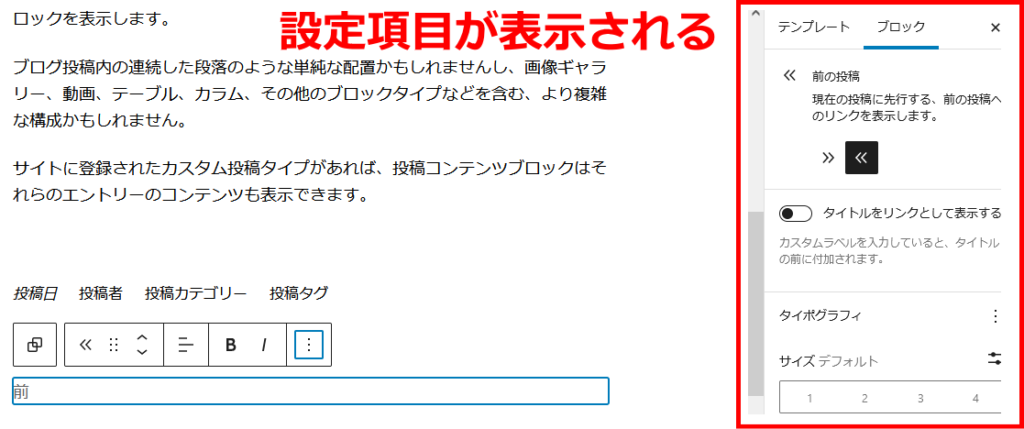
オプションで表示項目を設定

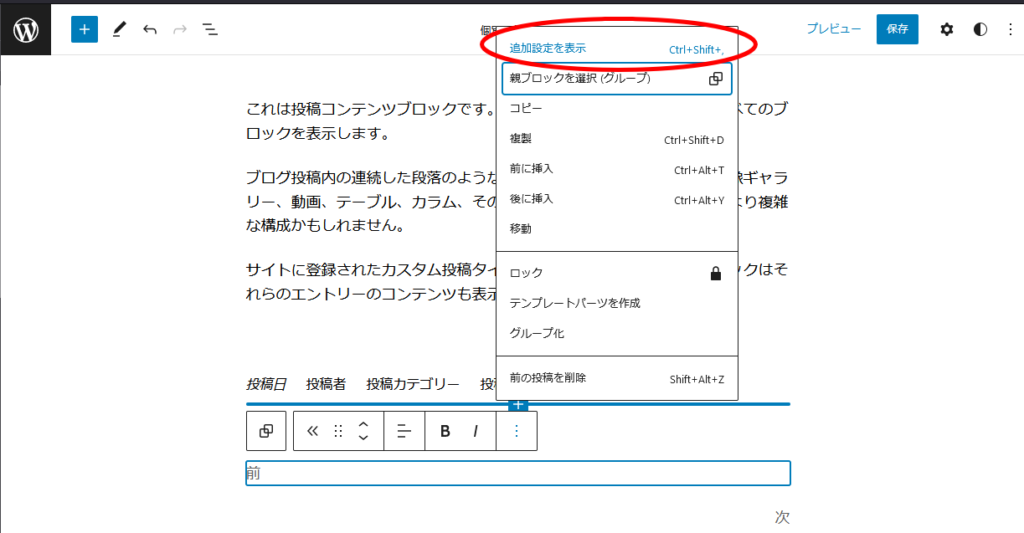
「前・後ろ」の文字だけでは物足りないので記事タイトルを入れるためオプションを表示させます。

一番上の「追加設定を表示」を選択します。

右サイドに編集項目が表示されます。

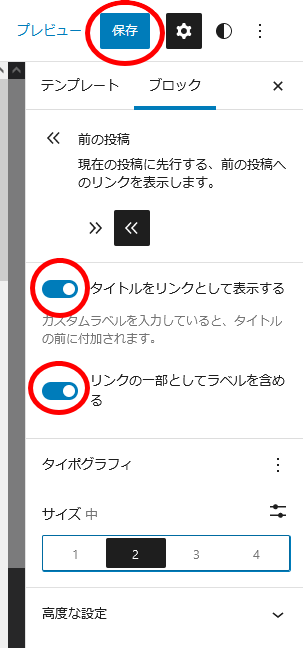
前後ページの記事タイトルの表示とリンクの追加をし文字サイズの調整を行います。
この設定は前と後でそれぞれ行いました。
設定が完了したら保存をクリック。

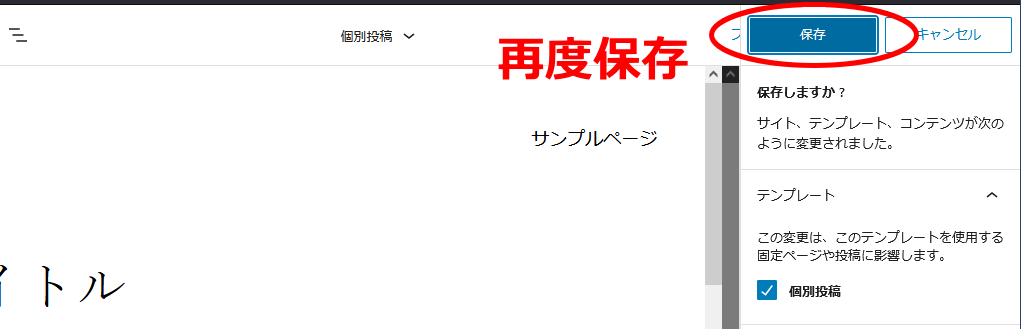
確認画面が表示されるので再度「保存」をクリックしたところで反映されます。
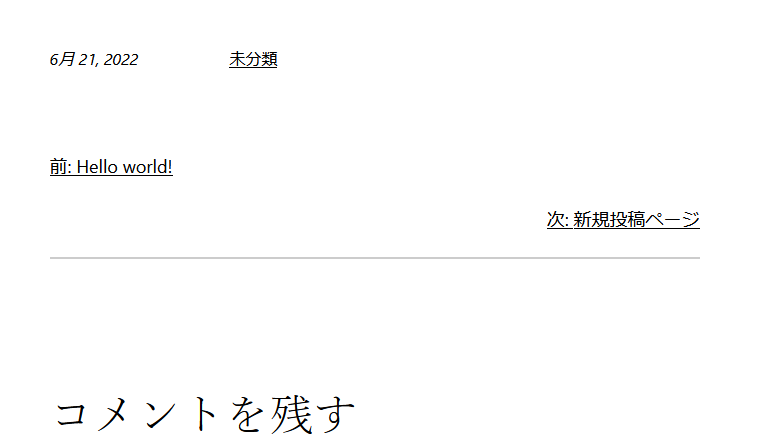
表示された前後ページへのナビ

以上の作業で個別ページに「前後記事へのナビゲーション」が設置されました。
これで閲覧ユーザーが迷うことなく前後の投稿を閲覧することが可能になります。
ブロックの編集は慣れないうちは戸惑いますが設定範囲も手広く操作性も快適です。