当サイトでは、Twenty Twenty-Twoから始めて4度目になるテーマエディターによるデザインの編集。
ようやく個別投稿へサイドバーを設置するためのコツが分かってきたためこの度採用した「Twenty Twenty-Five」では全ての投稿にサイドバーを配置することにしました。
なお、前回のTwenty Twenty-Fourでページごとに指定して導入したサイドバーはテーマ変更で引き継がれることはなくデフォルトでシングルカラムに戻っています。
テーマエディタを使ってサイドバーを設置
WordPressのデフォルトテーマにあるテーマエディタを使って全ての個別投稿へサイドバーを設置する手順は次の通り。

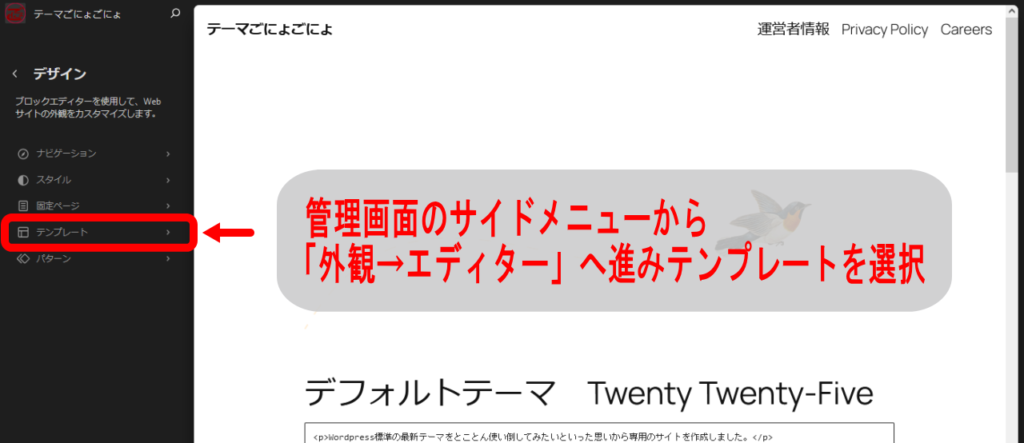
ログイン後に表示される管理画面の左側にあるメニューから「外観→エディター」へと進みテンプレートの一覧を表示させます。

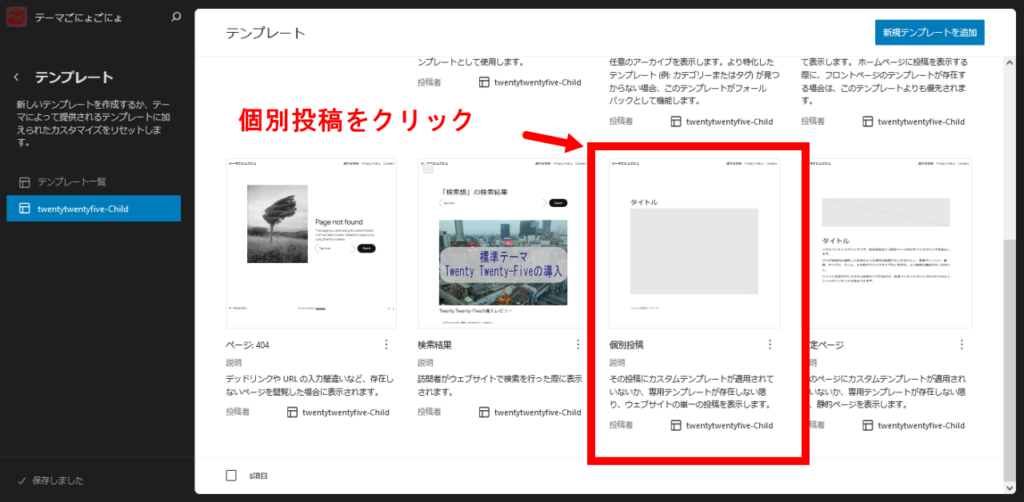
一覧に表示された項目の中から個別投稿を選びます。

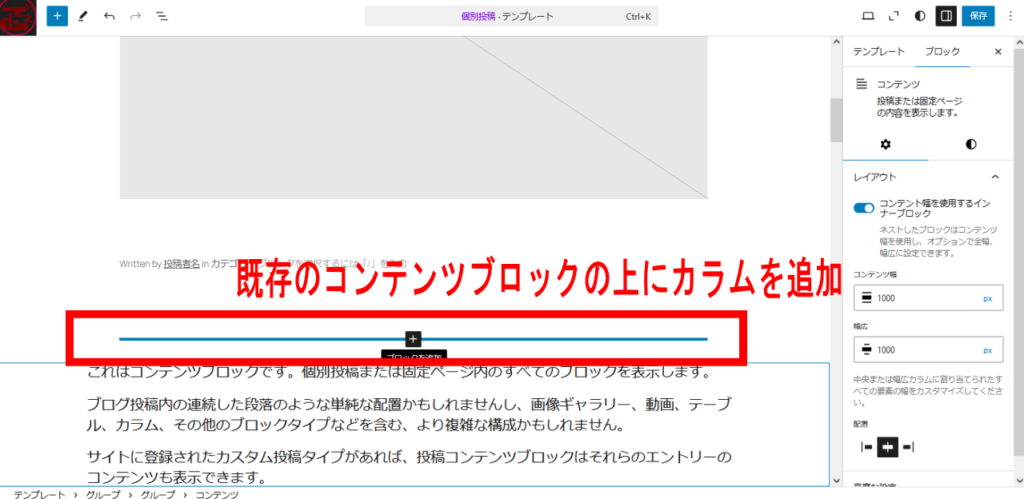
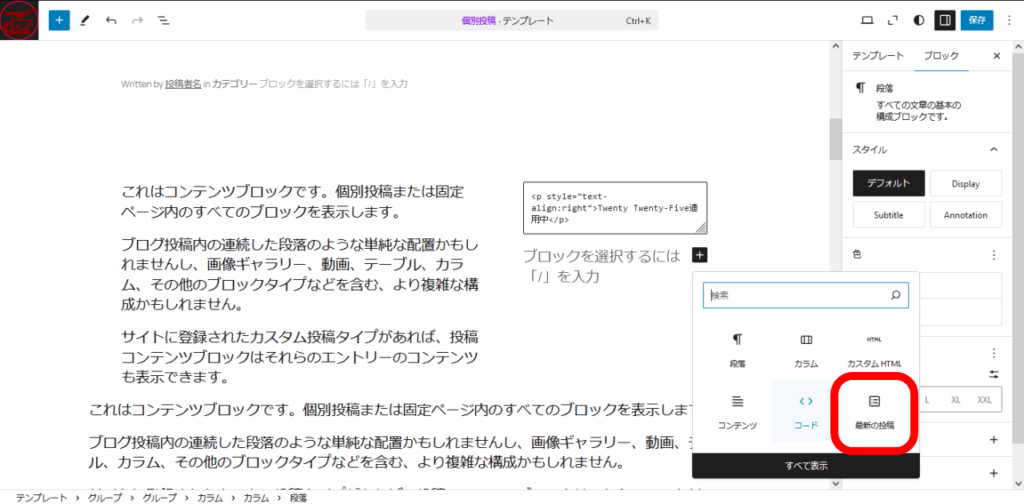
次に表示された編集画面で既存のコンテンツブロックの上に追加でブロックを挿入。

ブロックはカラムを指定し2カラムを使います。

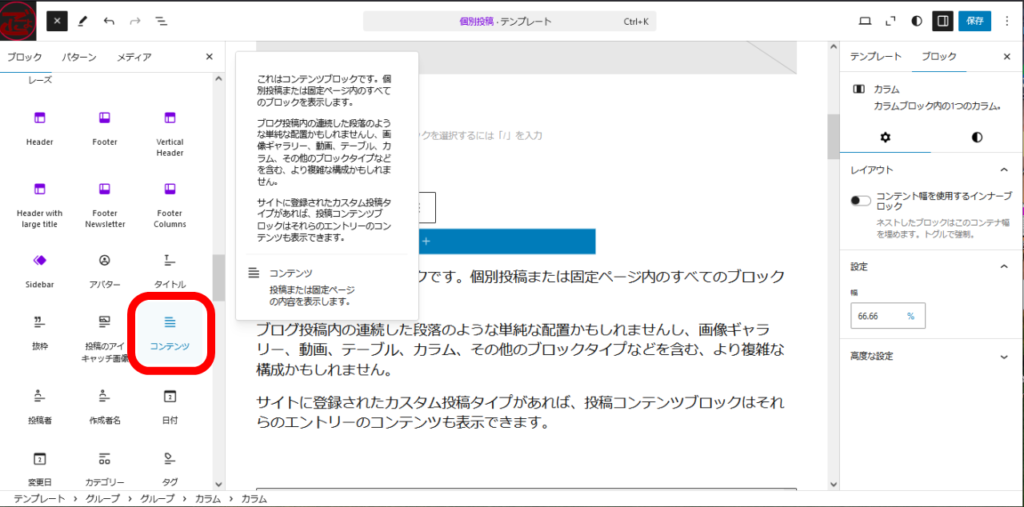
左側の幅が広いカラムには既存の物とは別にコンテンツのブロックを配置し、ここに記事本文が入るようになります。
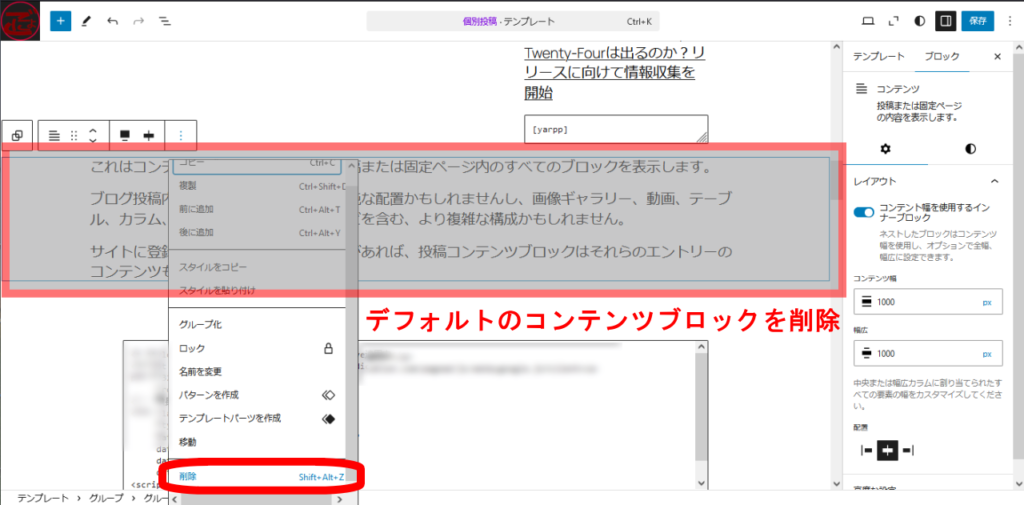
※シングルカラムの全幅コンテンツは後で削除します。

右側には、自分のサイトに見合ったブロックを選んで配置。ここでは最新の投稿を選んで配置しています。
一番上にあるのは、当サイト固有の特徴である最新デフォルトテーマを使っている旨の表示になります。

好みによって検索窓などを入れても良いでしょう。
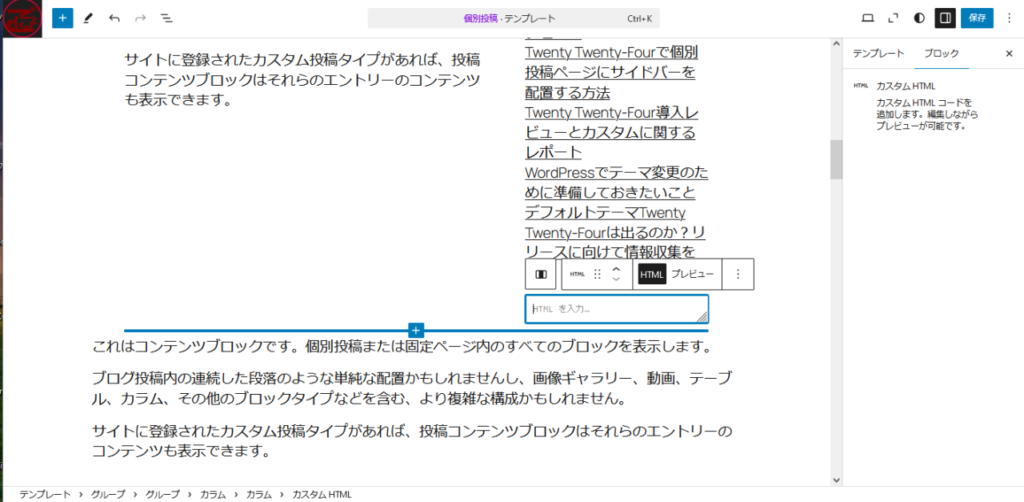
他のテーマなどでお馴染みなカテゴリー一覧なんかも入れてみます。

メインのコンテンツカラムとサイドバーの内容を編集し終えたらプレビューで確認後に標準で使用されていた100%幅のコンテンツブロックは削除します。
最後に、2カラムにしたことでより幅が狭くなってしまったページ全体の幅を調整して広くします。このとき追加したブロックのみを指定するのではなく、全体に適用できるよう広く領域が指定できていることを確認します。
あとは右上の保存ボタンを押して完了。これで全ての個別投稿にサイドバーを表示できるようになります。

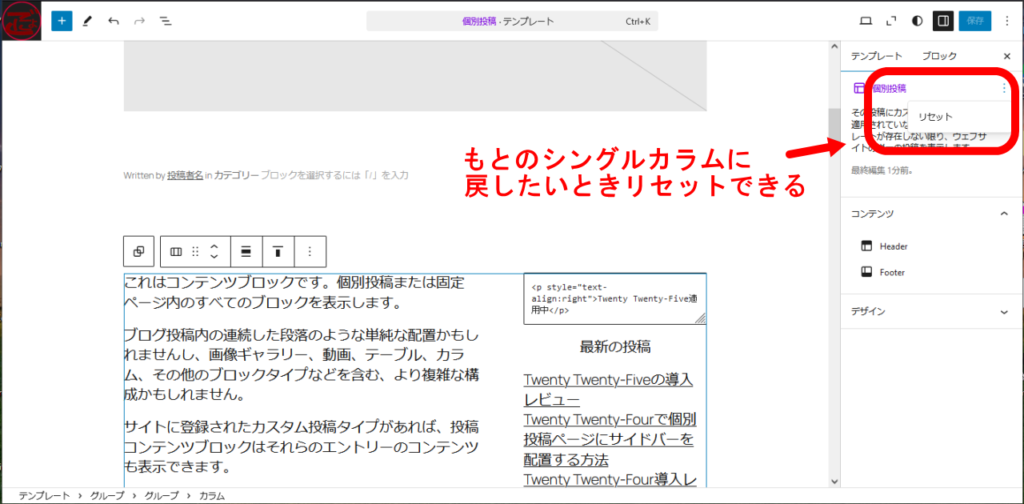
ここまでで、もし編集が思い通りにいかなかったりプレビュー画面で表示が乱れるようであれば編集画面にあるリセット機能を使うことができます。
リセットが上手くいかない場合は、追加したカラムの下に別途コンテンツブロックを全幅で挿入して追加した2カラムを削除すれば元通りになります。
ただし、この辺の操作はテーマエディタに慣れていないと戸惑う部分があるかもしれません。
編集に不安がある場合は面倒でも当サイトのように、あらかじめ子テーマを作成しての運用が無難でしょう。
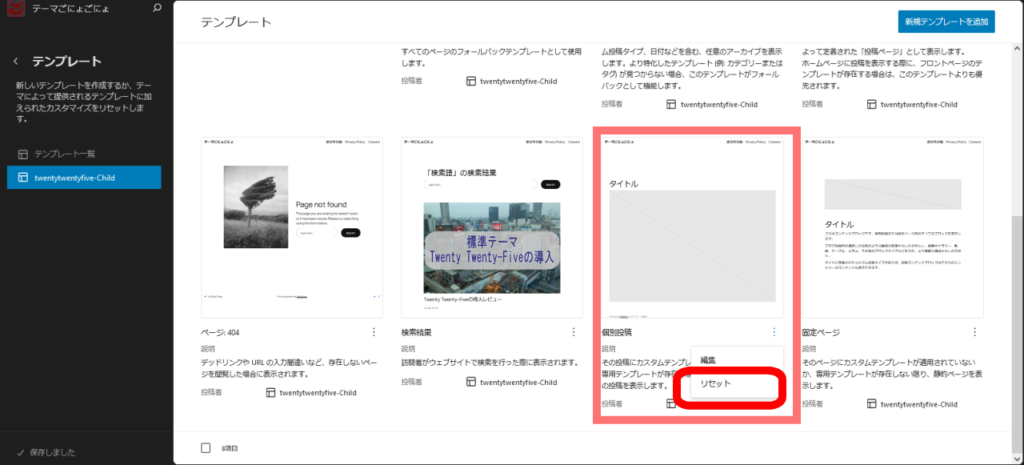
テンプレート一覧からも編集をリセット可能
上で解説したリセット機能は最初に表示させたテンプレート一覧にもあります。

個人サイトであれば、テーマのデザイン編集に併せてコンテンツそのものを充実させるのが日常的に優先される作業になるかと思います。
そんななかで、テーマエディタでページコンテンツの表示が乱れたり操作ミスで表示されなくなると焦ってしまうことになり、テーマエディタでの操作に苦手意識が生まれてしまうことでしょう。
前回のTwenty Twenty-Fourではリセット機能の有無について確認できていませんでしたが、こうした初期状態を回復できる機能があることはサイトを管理する側にとって安心できる機能であるのは間違いないでしょう。
Twenty Twenty-Fourにあったサイトバーとの違い
一つ前のテーマであるTwenty Twenty-Fourではサイドバーを組み込みたいページ用にテンプレートが標準で用意されていましたが、Twenty Twenty-Fiveではその機能が見あたりません。
Twenty Twenty-Fiveでは個別投稿のテンプレートをコピーしてカスタムテンプレートとして編集しサイドバーが組み込まれたテンプレートを作成し使いたいページ(記事)ごとにサイドバーを表示させるという運用ができるのではと思いますが、一般的に求められる機能ではなさそうです。
今回採用したサイドバーを配置する方法はブロックテーマの機能としては従来から可能であったと想像しますが、新しいTwenty Twenty-Fiveではそうした使い方が柔軟にできるよう提供してくれたものと受け止めて良いでしょう。
